10 Thư viện React nên dùng trong năm 2025
Hôm nay, tôi sẽ chia sẻ một số thư viện React tốt nhất giúp tối ưu hóa quy trình làm việc của bạn.
Dù bạn đang xây dựng bảng điều khiển (dashboard), xử lý kéo-thả (drag-and-drop) hay quản lý trạng thái (state management), những công cụ này sẽ giúp bạn nâng cấp dự án của mình lên một tầm cao mới.
Hãy cùng khám phá ngay nào!
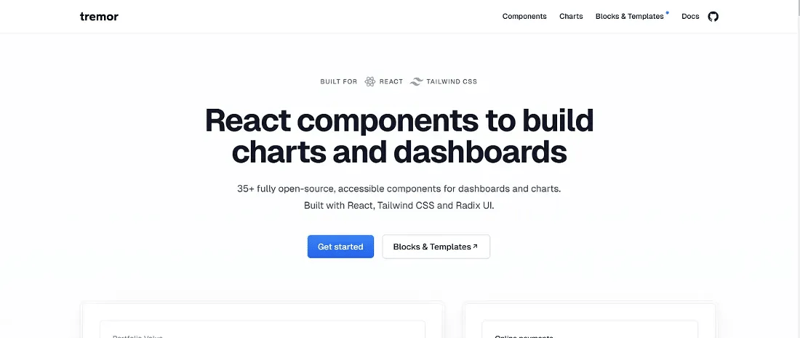
1. Tremor — Giao diện bảng điều khiển dễ dàng
Tremor là một thư viện UI tuyệt vời dành cho dashboard và ứng dụng phân tích dữ liệu. Nó cung cấp các biểu đồ, bố cục và thành phần đầu vào được thiết kế sẵn, mang đến sự cân bằng hoàn hảo giữa tính thẩm mỹ và tính linh hoạt.

Bắt đầu nhanh chóng với Blocks – các mẫu sẵn có giúp bạn tăng tốc quy trình phát triển.
Nếu bạn đang xây dựng ứng dụng dựa trên dữ liệu, Tremor sẽ là một công cụ thay đổi cuộc chơi!
Bạn có thể truy cập tại liên kết: https://tremor.so/
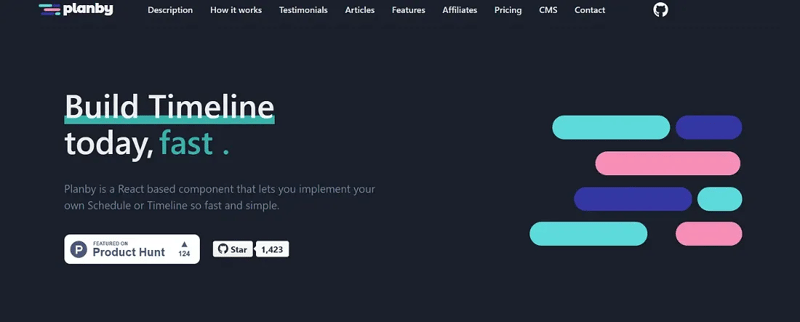
2. Planby – Thư viện hoàn hảo cho lập lịch sự kiện & dòng thời gian trực tiếp
Nếu bạn đang phát triển ứng dụng cần lập lịch sự kiện, timeline phát trực tiếp hoặc giao diện EPG (Electronic Program Guide), Planby là lựa chọn lý tưởng!

Tính năng nổi bật:
- Dễ dàng triển khai dòng thời gian động & tương tác
- Hiệu suất cao, khả năng render mượt mà
- Xử lý tốt tập dữ liệu lớn, phù hợp cho sự kiện âm nhạc, lịch phát sóng TV và thể thao trực tiếp
Với Planby, bạn có thể xây dựng các ứng dụng trực quan và linh hoạt một cách nhanh chóng!
Bạn có thể truy cập tại liên kết: https://github.com/karolkozer/planby
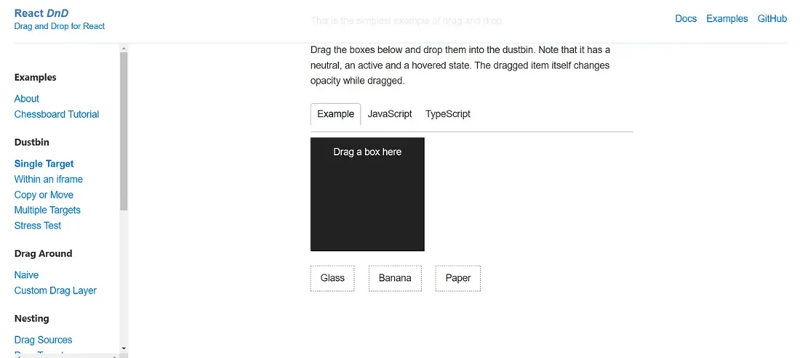
3. React DnD – Trải nghiệm Kéo & Thả mượt mà cho ứng dụng React
Cần một tính năng kéo-thả mượt mà trong ứng dụng React? React DnD chính là giải pháp lý tưởng!

Được xây dựng trên API kéo-thả HTML5, React DnD giúp bạn xử lý các tương tác phức tạp một cách dễ dàng.
Ứng dụng phổ biến:
- Danh sách kéo-thả
- Bảng Kanban
- Lưới sắp xếp
Với cách tiếp cận có cấu trúc và khả năng tái sử dụng cao, bạn không cần lo về sự không nhất quán giữa các trình duyệt nữa!
Bạn có thể truy cập tại liên kết: https://react-dnd.github.io/react-dnd/about
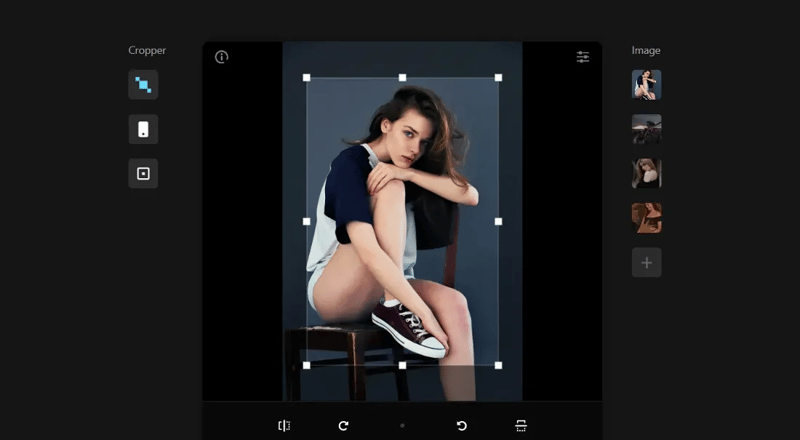
4. Advanced Cropper – Giải pháp cắt ảnh nâng cao cho React
Cần một công cụ cắt ảnh mạnh mẽ? Advanced Cropper mang đến sự tùy chỉnh toàn diện, giúp bạn tạo trải nghiệm chỉnh sửa chuyên nghiệp!

Tính năng nổi bật:
- Xoay ảnh & phóng to
- Hiệu ứng chuyển tiếp mượt mà
- Tự động điều chỉnh thu phóng
Không còn những trình cắt ảnh cơ bản! Với Advanced Cropper, bạn có thể thiết kế trải nghiệm chỉnh sửa hình ảnh chuyên nghiệp theo nhu cầu.
Bạn có thể truy cập tại liên kết: https://advanced-cropper.github.io/react-advanced-cropper/
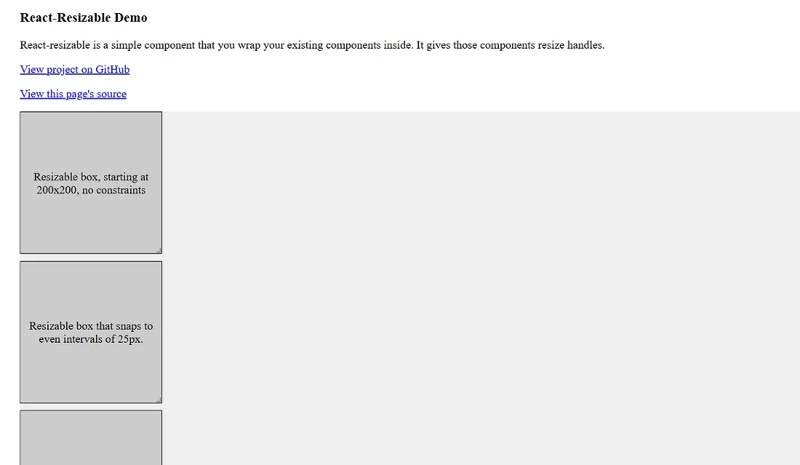
5. React Reflex – Giải pháp bố cục linh hoạt & có thể thay đổi kích thước
Gặp khó khăn với bố cục linh hoạt? React Reflex giúp bạn dễ dàng tạo các khung có thể thay đổi kích thước và lưới động dựa trên hệ thống flexbox.

Ứng dụng lý tưởng cho:
- Trình chỉnh sửa mã
- Bảng điều khiển (dashboards)
- Giao diện chia màn hình (split views)
Quản lý bố cục responsive chưa bao giờ dễ dàng đến thế!
Bạn có thể truy cập tại liên kết: https://www.npmjs.com/package/react-resizable
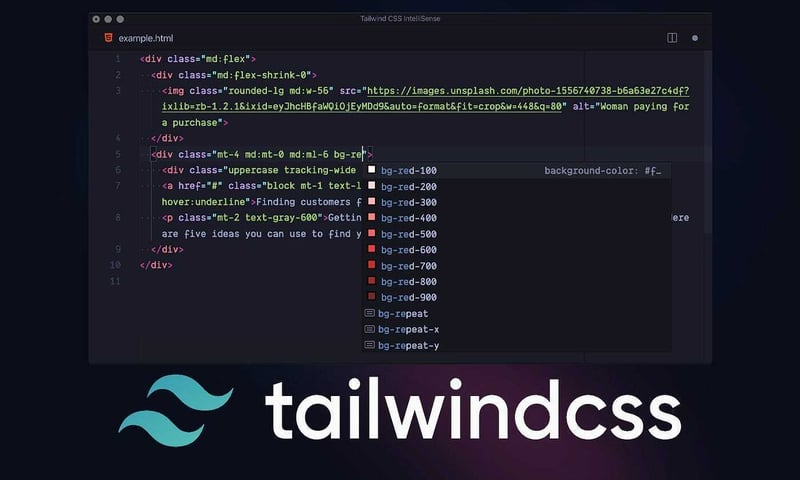
6. Tailwind CSS – Giải pháp tối ưu cho thiết kế giao diện nhanh & linh hoạt
Không phải là thư viện React, nhưng Tailwind CSS là công cụ không thể thiếu cho lập trình viên!

Nếu bạn mệt mỏi với việc viết CSS tùy chỉnh, Tailwind giúp đơn giản hóa quy trình bằng cách quét các tệp để tìm class name và tạo CSS tối ưu.
Lý do nên dùng Tailwind CSS:
- Phát triển UI nhanh hơn
- Tùy chỉnh linh hoạt mà không cần viết CSS thủ công
- Hiệu suất tối ưu với CSS tĩnh, gọn nhẹ
Tailwind CSS thay đổi cuộc chơi cho thiết kế UI nhanh, mạnh & tùy chỉnh dễ dàng!
Bạn có thể truy cập tại liên kết: https://tailwindcss.com/
7. React Query (TanStack Query) – Giải pháp tối ưu cho gọi API trong React
Chán ngán việc quản lý API thủ công? React Query giúp bạn xử lý dữ liệu bất đồng bộ một cách dễ dàng với các truy vấn tự động, mutations và cập nhật theo thời gian thực.

Tính năng nổi bật:
- Caching thông minh
- Cập nhật dữ liệu nền (background updates)
- Hỗ trợ phân trang (pagination) hiệu quả
React Query giúp đơn giản hóa quy trình fetch dữ liệu, là công cụ không thể thiếu cho mọi lập trình viên React làm việc với API!
Bạn có thể truy cập tại liên kết: https://tanstack.com/query/latest
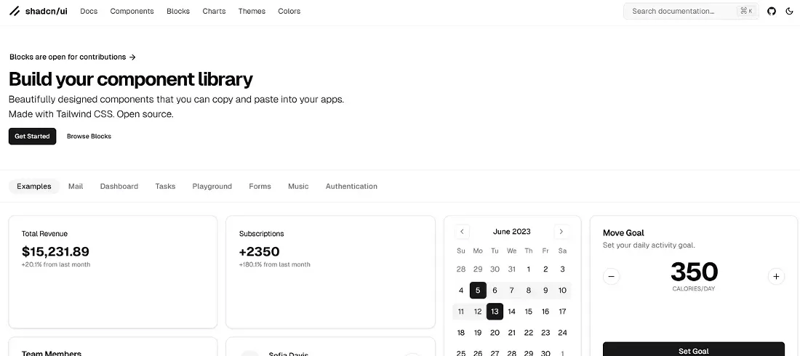
8. ShadCN UI – Thư viện UI hiện đại & tùy chỉnh cho Next.js & React
ShadCN UI là một thư viện giao diện phong cách và linh hoạt, được thiết kế đặc biệt cho ứng dụng Next.js & React.

Không giống các thư viện khác, ShadCN UI hoạt động theo hệ thống hướng thành phần (component-driven), giúp bạn chỉ cài đặt & chỉnh sửa những thành phần cần thiết.
Tại sao nên dùng ShadCN UI?
- Nhẹ, không rườm rà – Không tải các thành phần dư thừa
- Dễ dàng tùy chỉnh – Điều chỉnh UI theo ý muốn
- Tối ưu cho hiệu suất – Không làm chậm ứng dụng
ShadCN UI là lựa chọn hoàn hảo để xây dựng giao diện tinh gọn & tùy chỉnh theo nhu cầu của bạn!
Bạn có thể truy cập tại liên kết: https://ui.shadcn.com/
9. Cursify – Nâng tầm UI với con trỏ hoạt hình tương tác
Cursify là một thành phần con trỏ động mã nguồn mở, giúp biến đổi trải nghiệm tương tác của người dùng bằng các hiệu ứng mượt mà và đầy sáng tạo.

Được xây dựng bằng:
- React & TypeScript
- Tailwind CSS
- Framer Motion
Tại sao nên dùng Cursify?
- Hiệu ứng động mượt mà, tinh tế
- Tùy chỉnh dễ dàng theo phong cách riêng
- Tạo điểm nhấn độc đáo cho UI
Muốn làm giao diện thêm sống động? Cursify chính là công cụ thay đổi cuộc chơi!
Bạn có thể truy cập tại liên kết: https://cursify.vercel.app/
10. Haiku – Thư viện hooks siêu nhẹ giúp tối ưu phát triển React
Haiku là một thư viện mạnh mẽ nhưng cực kỳ gọn nhẹ, giúp tăng tốc phát triển ứng dụng React.

Chỉ với 6KB, bạn nhận được:
- 39 custom hooks
- 7 tiện ích hữu ích
Tại sao nên dùng Haiku?
- Quản lý state dễ dàng
- Xử lý side effects hiệu quả
- Tối ưu hiệu suất mượt mà
Hoàn hảo cho lập trình viên muốn tối giản workflow mà không phải đánh đổi tính năng!
Bạn có thể truy cập tại liên kết: https://www.reacthaiku.dev/
Hy vọng các công cụ trên sẽ giúp ích cho các bạn trong công việc!
All rights reserved