10 Website miễn phí mà mọi lập trình viên nên bookmark lại trong 2025
Thê giới Web tràn ngập những công cụ hữu ích giúp tăng tốc quy trình phát triển của bạn, thế nhưng bạn đã sử dụng những trang tốt nhất chưa?
Dù bạn là lập trình viên kỳ cựu hay mới bắt đầu, những tài nguyên miễn phí này sẽ giúp bạn viết code nhanh hơn, debug hiệu quả hơn và xây dựng dự án tốt hơn!
Hãy cùng khám phá ngay sau đây!
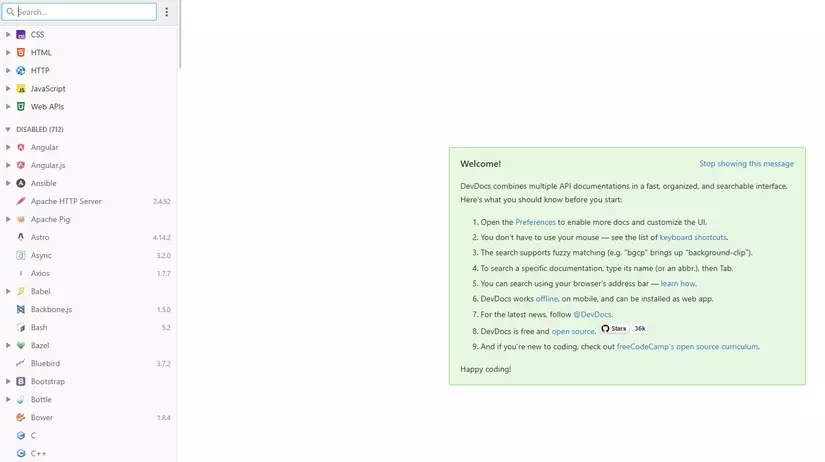
1. DevDocs — Tài liệu lập trình tất cả trong một
Truy cập nhanh tài liệu của các ngôn ngữ và framework ở một nơi. Không còn phải tìm kiếm Google vô tận!

Truy cập tại: https://devdocs.io/
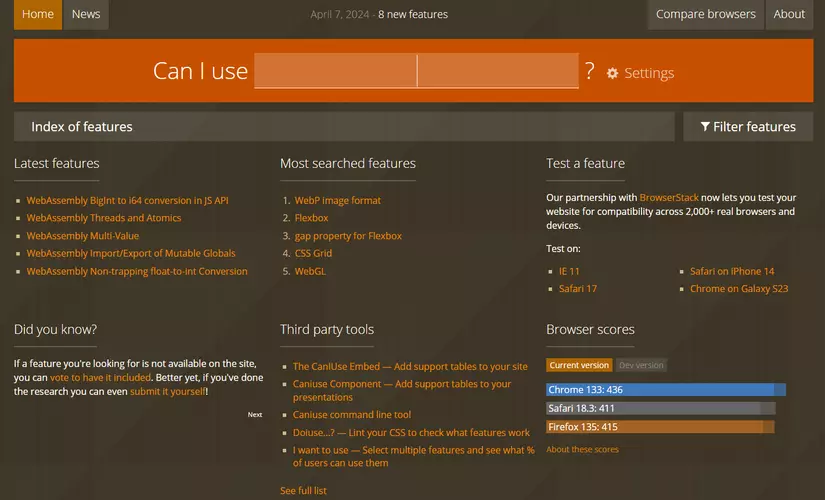
2. Can I Use — Công cụ kiểm tra khả năng tương thích trình duyệt
Kiểm tra xem tính năng web nào được hỗ trợ trên từng trình duyệt. Không còn phải đoán mò!

Truy cập tại: https://caniuse.com/
3. CodeSandbox — Trình soạn thảo code trực tuyến
Xây dựng, kiểm thử và chia sẻ ứng dụng React, Vue, hoặc Angular ngay trên trình duyệt.

Truy cập tại: https://codesandbox.io/
4. CSS-Tricks — Kho kiến thức về CSS & Frontend
Cung cấp giải pháp CSS thực tiễn, mẹo hữu ích và hướng dẫn cho các thiết kế phức tạp.

Truy cập tại: https://css-tricks.com/
5. Excalidraw — Công cụ vẽ sơ đồ & wireframe
Tạo nhanh sơ đồ luồng, wireframe, và kiến trúc hệ thống.

Truy cập tại: https://excalidraw.com/
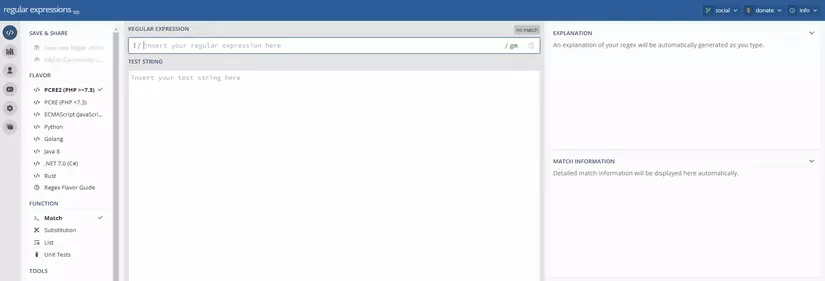
6. Regex101 — Trình kiểm tra & gỡ lỗi Regex
Làm chủ biểu thức chính quy với thử nghiệm và giải thích theo thời gian thực.

Truy cập tại: https://regex101.com/
7. Favicon.io — Trình tạo favicon miễn phí
Tạo favicon nhanh chóng cho website hoặc ứng dụng web của bạn.

Truy cập tại: https://favicon.io/
8. Bundlephobia — Công cụ kiểm tra kích thước package NPM
Xem một package NPM sẽ làm tăng kích thước dự án của bạn bao nhiêu trước khi cài đặt.

Truy cập tại: https://bundlephobia.com/
9. Responsively App — Công cụ kiểm tra thiết kế phản hồi
Xem trước trang web trên nhiều thiết bị và kích thước màn hình cùng một lúc.

Truy cập tại: https://responsively.app/
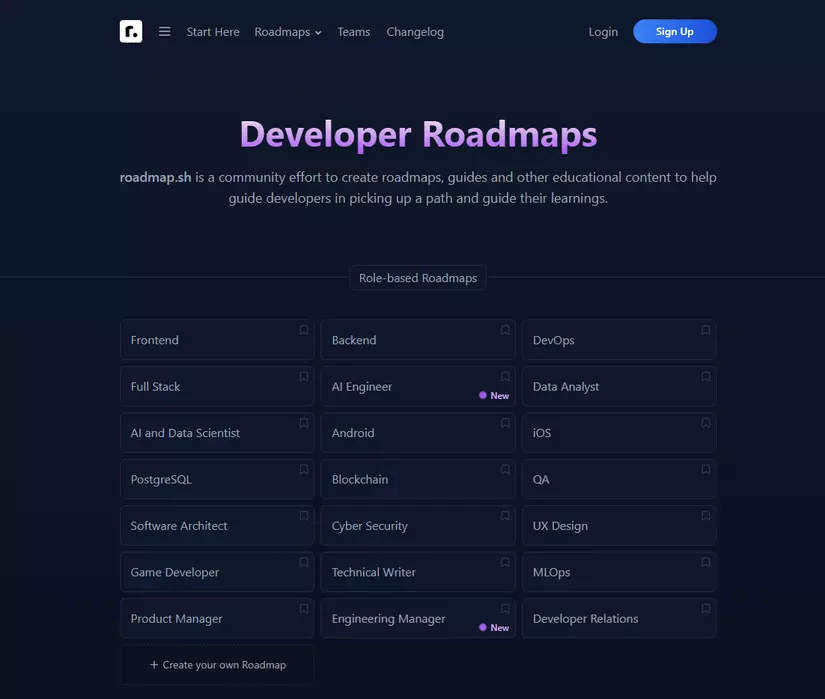
10. Roadmap.sh — Lộ trình phát triển cho lập trình viên
Các lộ trình học tập rõ ràng cho frontend, backend, DevOps và nhiều hơn nữa.

Truy cập tại: https://roadmap.sh/
Sử dụng đúng công cụ có thể tăng năng suất đáng kể, giúp bạn tránh lỗi thường gặp và đảm bảo dự án chạy mượt mà hơn. Hy vọng những công cụ này sẽ giúp ích rất nhiều cho các bạn trong quá trình làm việc!
Cảm ơn các bạn đã theo dõi!
All rights reserved