Call stack trong Javascript

Xem xét ví dụ sau:
fetch('https://www.google.com').then(() => console.log("1"));
Promise.resolve().then(() => console.log("2"));
Promise.reject().catch(() => console.log("3"));
Giải thích:
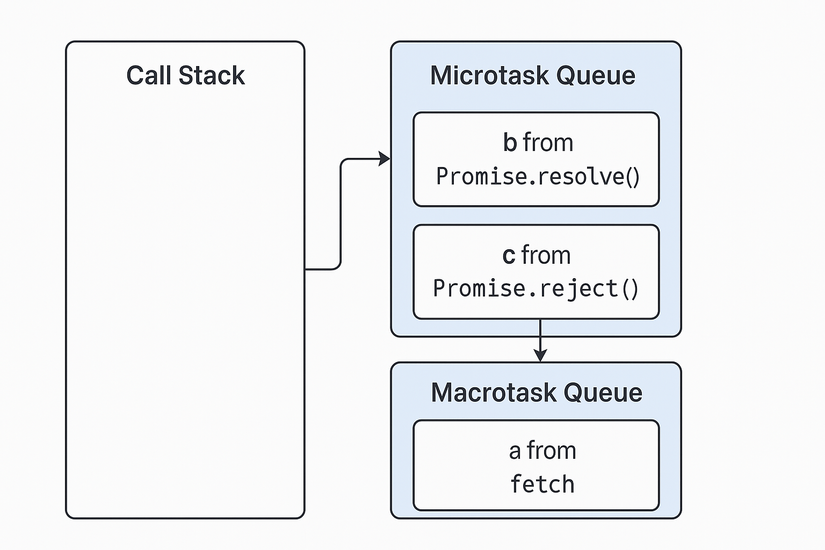
1. Fetch
- Trả về 1 Promise asnyc task và là macro task
- Sau đó đẩy vào micro task queue sau khi fetch hoàn thành
2. Promise.resolve()
- Là 1 Promise async task và là micro task
- Được push vào micro task queue ngay lập tức
3. Promise.reject()
- Là 1 Promise async task và là micro task
- Được push vào micro task queue ngay lập tức
Thứ tự console log là gì? b c a
All Rights Reserved