Dùng TailwindCSS v4 trong SpringBoot + JTE
Giới thiệu
JTE là gì?
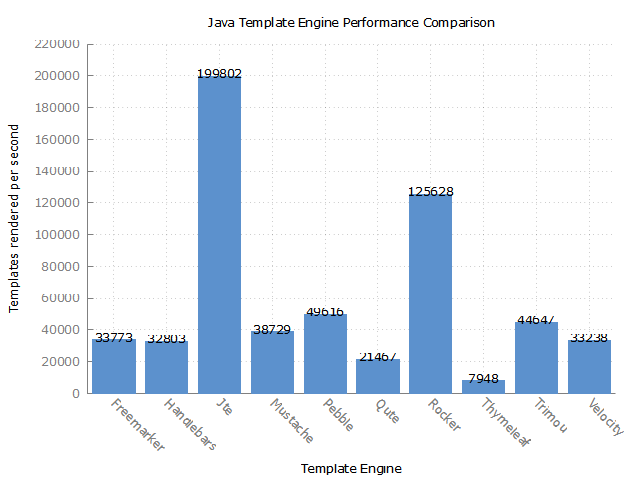
JTE (Java Template Engine) là một template engine an toàn, nhẹ và hiện đại cho Java và Kotlin. Nó là một đối trọng lớn với Thymleaf. Là template engine (T.E) mới nên nó có hiệu năng tốt hơn các T.E khác. (Ưu điểm thì nhiều, xem ở trang chủ jte.gg nhé)!

Tailwindcss v4
Tailwindcss v4 có một số thay đổi đáng kể và cải thiện hiệu xuất, đồng thời hướng đến dùng file .css để config thay vì dùng .js như trước. Nó hỗ trợ nhiều các framework như react và vite, các framework mvc khác chưa có docs trên trang chủ tailwindcss thì cài đặt bằng tailwindcli bằng cách build ra các file .css. Bài này là một ví dụ.
Các bước thực hiện
Phần CSS - Frontend (mục đích dùng để build ra file css)
- Tạo thư mục
src/main/frontendvà cài tailwindcss bằng lệnhpnpm install tailwindcss @tailwindcss/cli - tạo
style.csstrong thư mục frontend - thêm nội dung sau vào
style.css
@import "tailwindcss";
@source "../jte/**/*.jte";
@source "../jte/**/*.jte";: Chỉ định Tailwind quét tất cả các tệp.jte trong thư mục src/main/jte
- cập nhật
package.json
{
"scripts": {
"build": "tailwindcss -i styles.css -o ../resources/static/styles/main.css --minify"
}
}
- Ở đây dùng build nếu bạn muốn bạn có thể dùng --watch ở cuối để lắng nghe thay đổi.
pom.xml
thêm dependency của jte. (Có thể thêm lúc tạo spring init gồm spring web và jte nhé).
<dependency>
<groupId>gg.jte</groupId>
<artifactId>jte-spring-boot-starter-3</artifactId>
<version>3.1.16</version>
</dependency>
Thêm plugin cho front-end ở trong phần build>plugins của pom.xml (tự động cài đặtNode.js, pnpm và chạy lệnh build tailwindcss trong quá trình build maven, đảm bảo main.css đặt đúng vị trí)
<plugin>
<groupId>com.github.eirslett</groupId>
<artifactId>frontend-maven-plugin</artifactId>
<version>1.15.0</version>
<executions>
<execution>
<id>install node and pnpm</id>
<goals>
<goal>install-node-and-pnpm</goal>
</goals>
<phase>generate-resources</phase>
<configuration>
<nodeVersion>${node.version}</nodeVersion>
<pnpmVersion>${pnpm.version}</pnpmVersion>
</configuration>
</execution>
<execution>
<id>pnpm install</id>
<goals>
<goal>pnpm</goal>
</goals>
<phase>generate-resources</phase>
<configuration>
<arguments>install</arguments>
</configuration>
</execution>
<execution>
<id>pnpm run build</id>
<goals>
<goal>pnpm</goal>
</goals>
<phase>generate-resources</phase>
<configuration>
<arguments>run build</arguments>
</configuration>
</execution>
</executions>
<configuration>
<workingDirectory>src/main/frontend</workingDirectory>
<installDirectory>target</installDirectory>
</configuration>
</plugin>
Giờ chỉ cần chạy ./mvnw.cmd clean package trên window hoặc ./mvnw clean package trên linux/mac
Thêm css vào JTE
Trong các tệp JTE ví dụ index2.jte trong src/main/jte thêm thẻ link đến main.css
<link rel="stylesheet" href="styles/main.css" />
file này ở trong resources/static/styles/main.css của spring boot. vì Spring Boot phục vụ tệp tĩnh từ /static. (Nếu có Spring Security nhớ cấu hình cho phép truy cập các tài nguyên tĩnh này.)
- File
index2.jte
@param String message
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Document</title>
<link rel="stylesheet" href="/style/main.css">
</head>
<body>
<h1 class="bg-red-500 text-xl">${message}</h1>
</body>
</html>
- Controller để render view
index2.jte
@GetMapping("/index2")
public String index2(Model model) {
model.addAttribute("message", "vi du");
return "index2";
}
Kết quả

- Nhớ thêm properties này vào
application.properties(chạy jte ở chế độ dev, chế độ prod thì nó build thành file java, xem kết quả build trongtarget/generate-sources)
gg.jte.development-mode=true
Notes:
- Code này đơn giản nên mình không up repos
- Mục đích là thử template mới cho spring mvc, dùng cho mấy đồ án sinh viên.
- JTE mình thấy gọn hơn cú pháp của
Thymeleafvà khá giốngjsp. - 2025 chắc chắn là còn người dùng Spring MVC và các T.E để làm web nên người ta mới commit đều đặn cho các project này. Mình thì không đụng tới MVC mấy.
References
All rights reserved