Event Bubbling in JavaScript – How Event Propagation Works

Khái niệm
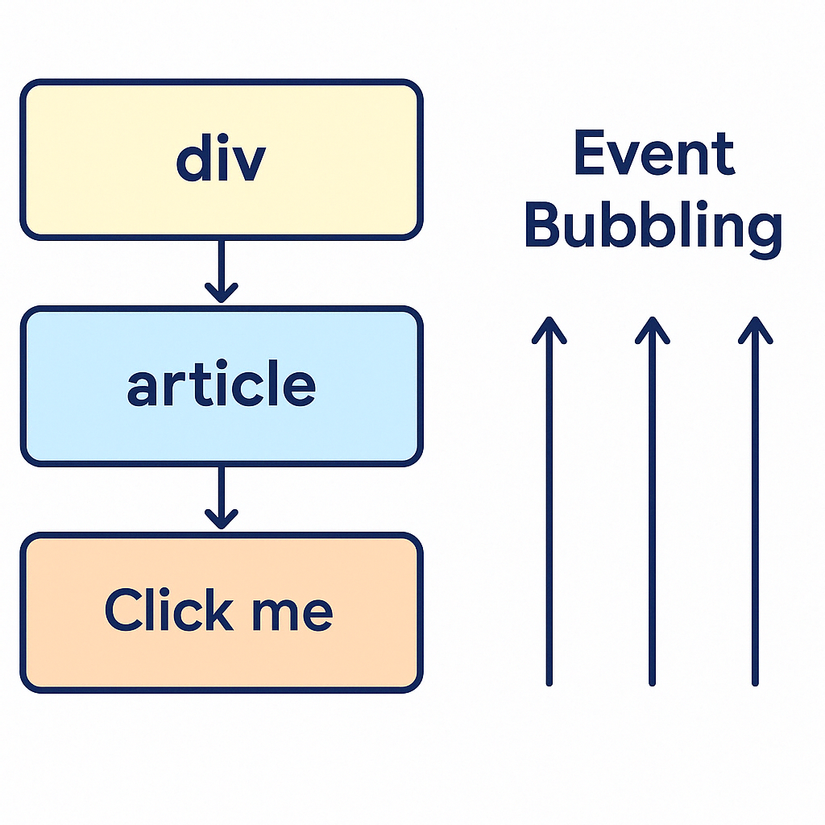
Event Bubbling là một cơ chế trong JavaScript (DOM) mà khi một sự kiện xảy ra trên một phần tử, nó sẽ "bong bóng" từ phần tử đó lên qua cha, ông, cụ... cho đến tận document.
📣 Nghĩa là: sự kiện được "phát ra" từ element gốc → truyền dần lên các element bao ngoài (theo thứ tự từ trong ra ngoài).
Ví dụ
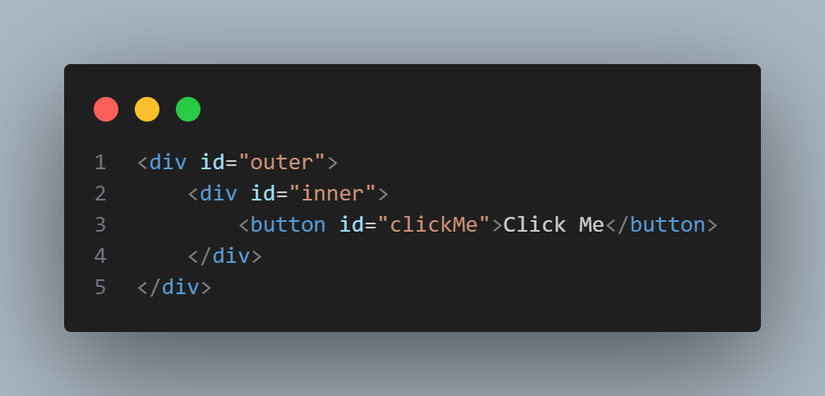
🧱 HTML

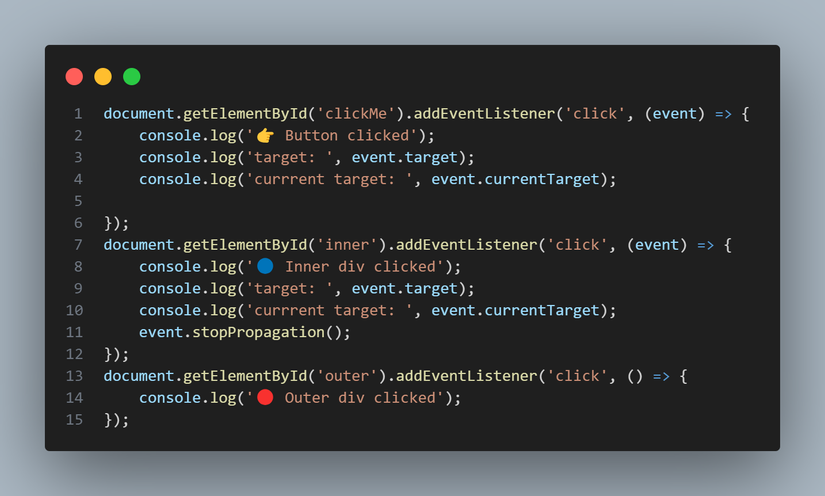
🔗 JS

Khi click vào nút button!. Console sẽ in ra

Cơ chế hoạt động của một sự kiện DOM
Sự kiện đi qua 3 giai đoạn:
- Capturing phase (bắt đầu từ document xuống đến phần tử mục tiêu)
- Target phase (tại phần tử xảy ra sự kiện)
- Bubbling phase (từ phần tử → cha → ông... → document) ✅Event Bubbling nằm ở đây
Tại sao Bubbling lại quan trọng
Giả sử bạn muốn lắng nghe sự kiện trên OuterElement, nếu như không có cơ chế Bubbling, bạn phải lắng nghe hết tất cả các element nằm bên trong chính nó. Điều này thật kinh khủng đúng không nào! Nhờ có Bubbling, bạn chỉ cần lắng nghe sự kiện tại OuterElement là đủ, bởi khi có sự kiện xảy ra trên bất cứ element con-cháu đều được bubble ra bên ngoài.
➡️ Dùng 1 listener thay vì hàng trăm, tiết kiệm tài nguyên!
Làm sao để ngăn chặn sự kiện Bubbling?
event.stopPropagation();
Sử dụng stopPropagation() giúp sự kiện của bạn chỉ xảy ra trên button
🔗 JS

Event.Target vs Event.CurrentTaget
Cả event.target và event.currentTarget đều là thuộc tính của đối tượng sự kiện (Event object), nhưng chúng trỏ đến phần tử khác nhau tùy vào ai phát sinh sự kiện và ai đang xử lý sự kiện.
🔗 JS

Khi người dùng click vào button; ở dòng 1, do nơi xảy ra và nơi lắng nghe sự kiện cùng một element (thẻ button), nên dữ liệu của .target và .currentTarget đều trỏ về thẻ button
Ở dòng 7, sau khi sự kiện click được bubble ra ngoài, lúc này, nơi lắng nghe sự kiện được gắn trên thẻ div#inner nên giá trị của .target và .currentTarget khác nhau

Tóm tắt
Event Bubbling là một cơ chế giúp cho sự kiện xảy ra ở một element có thể lan tỏa ra các cấp element chứa nó, từ đó giúp lập trình viên có thể dễ dàng lắng nghe sự kiện tại Element Cha.
event.stopPropagation()giúp ngăn chặn cơ chế Event Bubbling.event.target: trỏ đến element - nơi xảy ra sự kiệnevent.currentTarget: trỏ đến element - nơi lắng nghe sự kiện
All rights reserved