[Flutter] Điều hướng với GoRouter - Sự khác nhau giữa Go và Push
GoRouter là một package phổ biến để khai báo Routing trong Flutter. Nó base trên Navigator 2.0 API. Nếu đang sử dụng Navigator 1.0, chắc mọi người đã quen với khái niệm push một route vào Navigation Stack.
Tuy nhiên khi sử dụng GoRouter, mọi người sẽ có 2 lựa chọn:
- going một route
- pushing một route
Bài viết này sẽ khám phá sự khác biệt giữa 2 loại này, để mọi người cho thể chọn cái phù hợp nhất trong từng trường hợp nhé.
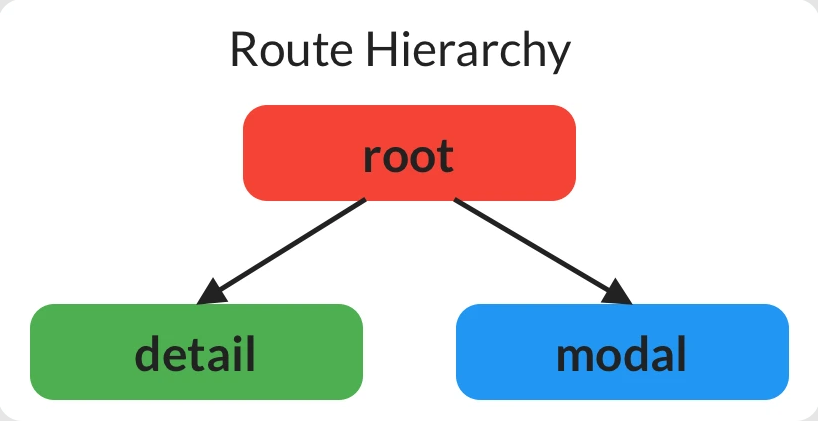
Khai báo GoRouter
GoRouter(
initialLocation: '/',
routes: [
// top-level route
GoRoute(
path: '/',
builder: (context, state) => const HomeScreen(),
routes: [
// one sub-route
GoRoute(
path: 'detail',
builder: (context, state) => const DetailScreen(),
),
// another sub-route
GoRoute(
path: 'modal',
pageBuilder: (context, state) => const MaterialPage(
fullscreenDialog: true,
child: ModalScreen(),
),
)
],
),
],
)
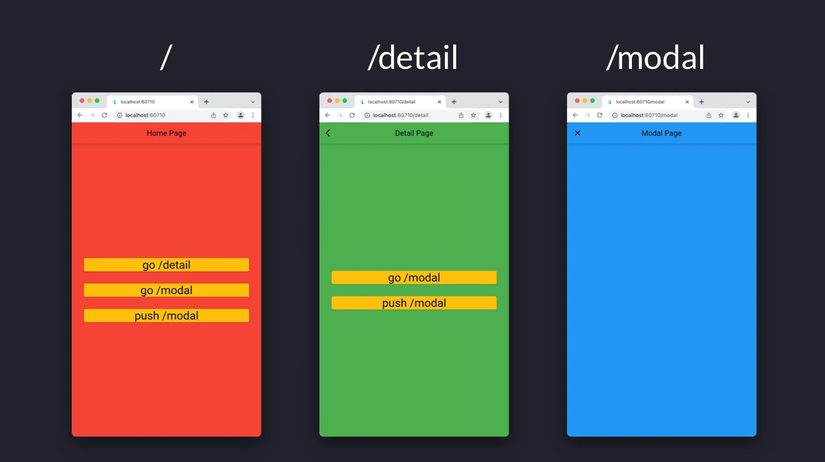
Define 3 pages cho Routes:

Điều hướng các màn từ Top route
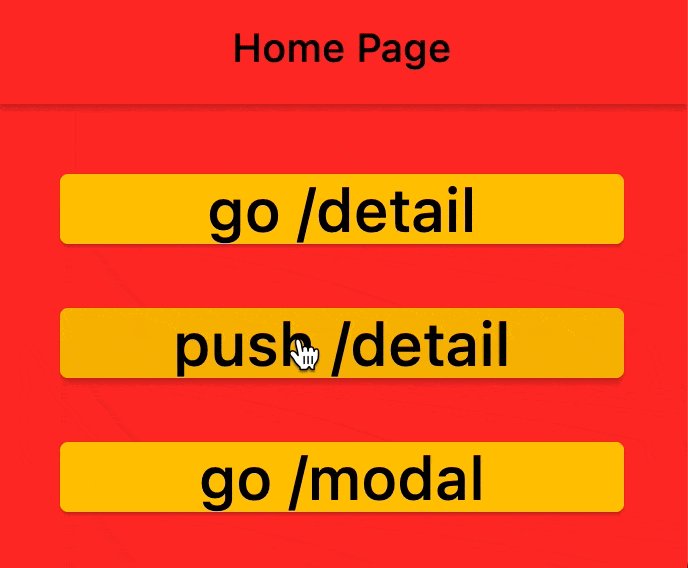
Hiện tại chúng ta đang ở HomeScreen , nội dung đơn giản có 3 nút, với các callbacks như sau:
// onPressed callback for the first button
context.go('/detail'),
// onPressed callback for the second button
context.push('/detail'),
// onPressed callback for the third button
context.go('/modal'),
Callback thứ nhất và thứ 2 có cùng một logic là điều hướng tới /detail và kết quả chúng hoạt động giống nhau.
Tức là, cả 2 trường hợp trên đều điều hướng theo thứ tự (Home → Detail)
Sự khác biệt giữa Go và Push
Giờ mới đến cái quan trọng.
Từ trang Detail chúng ta điều hướng tới /modal bằng 2 cách như sau:
// onPressed callback for the first button
context.go('/modal'),
// onPressed callback for the second button
context.push('/modal'),
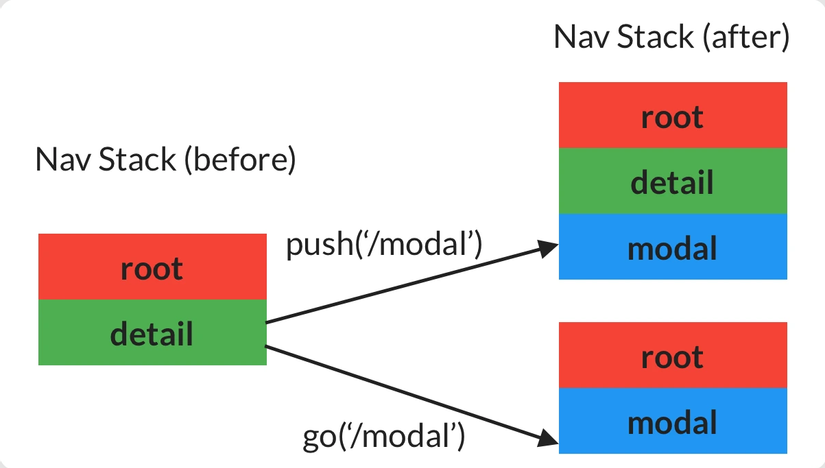
=> Từ màn Detail:
context.go('/modal')hiển thị Modal page bên trên Home pagecontext.push('/modal')hiển thị Modal page bên trên Detail page

Lý do vì go nhảy tới target route (/modal) bằng cách loại bỏ route trước đó (/detail), vì /modal không phải sub-route của /detail.
Mọi người nhìn ảnh dưới để hiểu cơ chế hoạt động của go:

Trong khi đó, push luôn luôn thêm target route lên trên cùng navigaton stack hiện có.
Tất cả điều trên có nghĩa là khi chúng ta dismiss Modal page, sẽ điều hướng như sau:
- Về Home page nếu chúng ta sử dụng
go - Về Detail page nếu chúng ta sử dụng
push

Hãy sử dụng nó đúng với mục đích nhé. Nguồn: https://codewithandrea.com/articles/flutter-navigation-gorouter-go-vs-push/
All rights reserved