Khám phá kiến trúc trình duyệt web: Các thành phần chính và chức năng
Mở đầu
Trình duyệt webmột khái niệm hầu hết chúng ta nghe đến đều cảm thấy vô cùng quen thuộc. Hàng ngày chúng ta sử dụng công cụ này để truy cập vào internet để đọc tin tức, sử dụng mạng xã hội, xem phim, nghe nhạc,...- Nhưng bạn có bao giờ thắc mắc về cấu tạo của trình duyệt web là gì? Các thành phần này hoạt động như thế nào để có thể tạo ra trải nghiệm thân thiện đến với người dùng?
- Chúng ta hãy cùng tìm hiểu trong bài viết này nhé!
Trình duyệt web là gì?
Trình duyệt web - Web Browserlà một phần mềm cung cấp giao diện thân thiện, giúp truy cập vào các trang web trên mạng internet để tìm kiếm thông tin và kết nối đến mọi người trên khắp thế giới.- Các trình duyệt web phổ biến hiện nay bao gồm:
Google Chrome, Mozilla Firefox, Microsoft Edge, Safari và Opera.
Kiến trúc của trình duyệt web
- Để một trình duyệt có thể hoạt động và tương tác với người dùng thì cần đến các thành phần chính sau đây:
| Thành phần |
|---|
| 1. User Interface |
| 2. Browser Engine |
| 3. Rendering Engine |
| 4. Networking Layer |
| 5. JavaScript Engine |
| 6. UI Backend |
| 7. Data Storage |
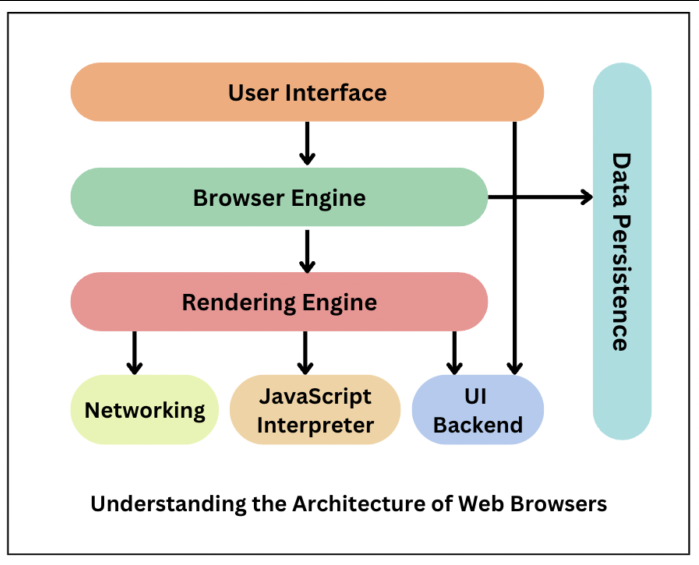
- Bên dưới là hình ảnh tổng quan về kiến trúc của một trình duyệt web.
![]()
- Cùng tìm hiểu chi tiết hơn về các thành phần này và cách chúng phối hợp hoạt động để tạo ra trải nghiệm mượt mà cho người dùng.
1. User Interface
User Interface- giao diện người dùng của trình duyệt, cho phép người dùng tương tác với tất cả giao diện trực quan trên trình duyệt như: thanh địa chỉ và tìm kiếm, nút quay lại,...
Mỗi trình duyệt sẽ có User Interface và các tính năng khác nhau.
2. Browser Engine
Browser Engine- công cụ trình duyệt là thành phần cốt lỗi của trình duyệt. Đây là thành phần kết nối giữaUser InterfacevàRendering Engine.- Khi người dùng nhập một nội dung trong thanh địa chỉ tìm kiếm và nhấn Enter.
Browser Enginesẽ bắt được thay đổi này và giao tiếp vớiRendering Engineđể xử lý.
3. Rendering Engine
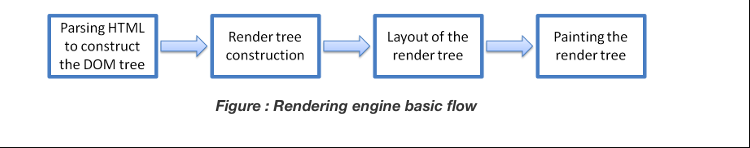
Rendering Engine- công cụ kết xuất, là thành phần chịu trách nhiệm hiển thị một trang web cụ thể lên trên màn hình theo yêu cầu của người dùng.- Công cụ này sẽ bắt đầu lấy các nội dung từ
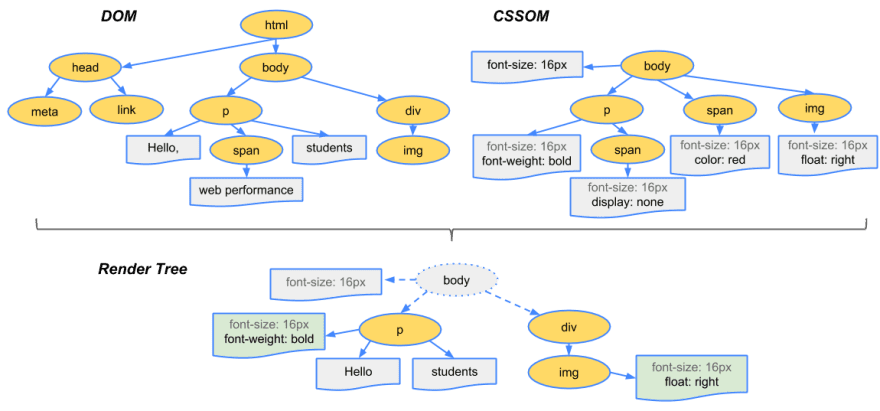
Networking Layer - lớp mạngsau đó diễn giải các file:Html, Xml và hình ảnh, kèm theo được định dạng và tạo kiểu bằng các fileCssđể tạo ra bố cục giao diện cuối cùng hiển thị cho người dùng. DOMđược phân tích và chuyển đổi từ file Html.CSDOMđược phân tích và chuyển đổi từ file Css.- Sau đó 2 thành phần này được kết hợp lại để tạo thành
Rendering Tree.![]()
- Tiếp đến,
Rendering Enginesẽ sử dụngUI Backendđể bố trí trang web trên màn hình và cuối cùng là hiển thịcác điểm ảnh (pixels)lên màn hình.

- Một số Rendering Engine trong các trình duyệt phổ biến:
| Rendering Engine | Trình duyệt |
|---|---|
| Google Chrome and Opera v.15+ | Blink |
| Internet Explorer | Trident |
| Mozilla Firefox | Gecko |
| Chrome for iOS and Safari | WebKit |
4. Networking Layer
Networking Layer- lớp mạng, chịu trách nhiệm lấy xử lý các yêu cầu: request, files,... và phản hồi, trả về tài nguyên cho trình duyệt web.
5. JavaScript Engine
JavaScript Engine- có thể được coi là trình biên dịch Javascript. Dùng để phân tích và thực thi các câu lệnh Javascript trênDOMhoặcCSDOM. Mã JavaScript được cung cấp bởi máy chủ web hoặc có thể được cung cấp bởi trình duyệt web.- Các trình duyệt ban đầu sử dụng trình thông dịch JavaScript, nhưng các công cụ JavaScript hiện đại sử dụng biên dịch
Just-In-Time Compilerđể cải thiện hiệu suất. - Một số Javascript Engine trong các trình duyệt phổ biến:
| Trình duyệt | Javascript Engine |
|---|---|
| Chrome | V8 JavaScript Engine |
| Safari | JavaScriptCore |
| FireFox | SpiderMonkey Engine |
6. UI Backend
UI Backend- chịu trách nhiệm để vẽ các giao diện cơ bảnselectbox, inputbox, windows,...bằng phương pháp giao diện của hệ điều hành.- Là lớp trung gian giữa
Rendering Enginevà hệ thống đồ họa của hệ điều hành.Rendering Enginesử dụng lớpUI backendtrong các giai đoạn bố trí và vẽ để hiển thị trang web trên trình duyệt. - Giao tiếp với hệ thống đồ họa như
OpenGL, DirectX, Skia hoặc Core Graphicsđể vẽ lên màn hình.
7. Data Storage
Data Storage- là nơi để trình duyệt lưu trữ nhiều loại dữ liệu cục bộ như:cookies, cache,....- Ngoài
Data Storage, các trình duyệt hiện đại còn hỗ trợ lưu trữ:localStorage, IndexedDB, and FileSystem.
Kết luận
- Qua bài viết, chúng ta đã tìm hiểu về khái niệm, các thành phần chính cấu tạo và các thức hoạt động của một trình duyệt web.
- Qua đó có thể giúp các bạn lập trình viên có cái nhìn rõ ràng hơn về kiến trúc của trình duyệt web từ đó xác định được các bước cụ thể hơn trong quá trình học tập, tìm hiểu và xây dựng một trang web 🤩.
All rights reserved