LocalStorage vs IndexedDB: Hướng dẫn JavaScript (Lưu trữ, giới hạn & thực tiễn tốt nhất)
Khi xây dựng ứng dụng web, việc lưu trữ dữ liệu hiệu quả là rất quan trọng. JavaScript cung cấp hai tùy chọn lưu trữ phía client chính: LocalStorage và IndexedDB. Bài viết này sẽ phân tích sự khác biệt, cách sử dụng, giới hạn và thực tiễn tốt nhất của chúng.
1. LocalStorage là gì?
LocalStorage là một API lưu trữ dữ liệu theo cặp key-value đơn giản, cho phép lưu trữ một lượng nhỏ dữ liệu trong trình duyệt.
Đặc điểm:
- Lưu trữ dữ liệu dưới dạng chuỗi (string).
- Đồng bộ (synchronous) – có thể gây chặn UI.
- Giới hạn ~5MB mỗi origin.
- Lưu trữ bền vững (dữ liệu vẫn tồn tại sau khi tải lại trang hoặc khởi động lại trình duyệt).
- Không hỗ trợ lập chỉ mục hoặc truy vấn dữ liệu.
Trường hợp sử dụng:
- Caching dữ liệu nhỏ (ví dụ: tùy chọn người dùng, chủ đề giao diện).
- Lưu trữ token xác thực (cần xem xét rủi ro bảo mật).
- Lưu cài đặt ứng dụng đơn giản.
Cách sử dụng LocalStorage
Set Data
localStorage.setItem("username", "JohnDoe");
Get Data
const user = localStorage.getItem("username");
console.log(user); // "JohnDoe"
Remove Data
localStorage.removeItem("username");
Clear All Data
localStorage.clear();
2. IndexedDB là gì?
IndexedDB là một cơ sở dữ liệu NoSQL cấp thấp, hoạt động bất đồng bộ và có khả năng lưu trữ một lượng lớn dữ liệu có cấu trúc.
Đặc điểm:
- Lưu trữ đối tượng (objects), không chỉ giới hạn ở chuỗi.
- Bất đồng bộ (asynchronous) – không gây chặn UI.
- Dung lượng lưu trữ lớn hơn nhiều (có thể sử dụng đến 50% dung lượng đĩa khả dụng).
- Hỗ trợ giao dịch (transactions) và lập chỉ mục (indexing) giúp truy vấn nhanh hơn.
- Lưu trữ bền vững, chỉ bị xóa nếu người dùng hoặc trình duyệt quyết định xóa.
Trường hợp sử dụng:
- Lưu trữ dữ liệu lớn (ví dụ: danh mục sản phẩm, đồng bộ dữ liệu ngoại tuyến).
- Lưu trữ hình ảnh, tập tin hoặc blobs.
- Caching API responses một cách hiệu quả.
Cách sử dụng IndexedDB
Mở hoặc tạo một Database
const request = indexedDB.open("MyDatabase", 1);
request.onupgradeneeded = function(event) {
const db = event.target.result;
if (!db.objectStoreNames.contains("users")) {
db.createObjectStore("users", { keyPath: "id" });
}
};
Add Data
request.onsuccess = function(event) {
const db = event.target.result;
const txn = db.transaction("users", "readwrite");
const store = txn.objectStore("users");
store.add({ id: 1, name: "Alice", age: 25 });
txn.oncomplete = () => console.log("Data added!");
};
Đọc Data
request.onsuccess = function(event) {
const db = event.target.result;
const txn = db.transaction("users", "readonly");
const store = txn.objectStore("users");
const getRequest = store.get(1);
getRequest.onsuccess = () => console.log(getRequest.result);
};
Xóa Data
request.onsuccess = function(event) {
const db = event.target.result;
const txn = db.transaction("users", "readwrite");
const store = txn.objectStore("users");
store.delete(1);
txn.oncomplete = () => console.log("Data deleted!");
};
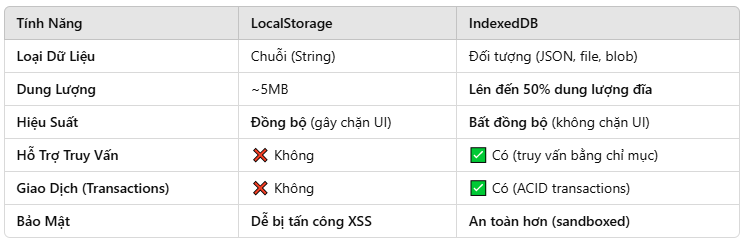
3. So sánh LocalStorage vs IndexedDB

4. Giới hạn lưu trữ & Best practice
Giới hạn lưu trữ
- LocalStorage: ~5MB mỗi origin.
- IndexedDB: Có thể sử dụng gigabytes dữ liệu, nhưng trình duyệt có thể cảnh báo người dùng khi sử dụng quá nhiều.
- Cảnh báo từ Safari: Safari có thể tự động xóa dữ liệu IndexedDB nếu dung lượng lưu trữ thấp.
Best practice
- Dùng LocalStorage cho dữ liệu nhỏ, đơn giản theo dạng key-value
- Dùng IndexedDB cho dữ liệu phức tạp, file lớn hoặc chức năng offline
- Nén dữ liệu (ví dụ:
JSON.stringify + gzipkhi dùng LocalStorage) - Xử lý lỗi (ví dụ: bắt lỗi
QuotaExceededErrorkhi LocalStorage đầy) - Kiểm tra dung lượng trống bằng
navigator.storage.estimate()
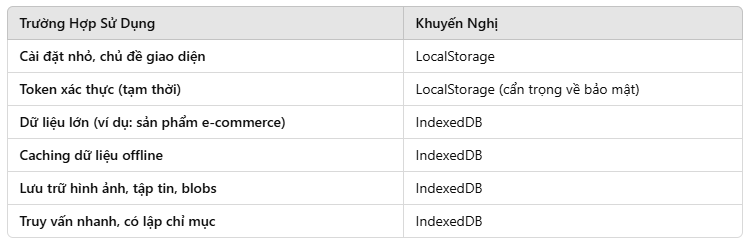
5. Kết luận: Bạn nên dùng cái nào?

👉 IndexedDB là lựa chọn tốt hơn cho hầu hết các ứng dụng web hiện đại do khả năng mở rộng, hiệu suất và bảo mật. Tuy nhiên, LocalStorage vẫn hữu ích cho các nhu cầu lưu trữ nhỏ và đơn giản.
Cảm ơn các bạn đã theo dõi!
All rights reserved