Reactive analytics using Keen.IO and ActionCable in Rails 5
Bài đăng này đã không được cập nhật trong 3 năm
Phân tích dữ liệu là một trong những xu hướng lớn nhất hiện nay. Ngày càng có nhiều ngành công nghiệp dựa vào phân tích siêu dữ liệu để đưa ra các quyết định và đạt được lợi thế cạnh tranh. Do đó, ngày càng có nhiều sản phẩm phần mềm, từ ứng dụng di động sleep-cycle cho đến phần mềm logistics doanh nghiệp đang trở thành một cặp bài trùng với các phân tích chuyên sâu.
Tuy nhiên, xây dựng dữ liệu đầu ra có ý nghĩa chỉ là một quá trình tẻ nhạt.Để control các dữ liệu đó một hiệu quả đòi hỏi rất nhiều thay đổi từ back-end và front-end của bạn.Vì vậy Keen.IO là một thư viện rất hữu ích.
Keen.IO là giải pháp SaaS (Software-as-a-Service) giúp phân tích dữ liệu và xây dựng bảng điều khiển dễ dàng, nhanh chóng và hiệu quả. Nó đi kèm với một API phát triển thân thiện bao gồm toàn bộ quá trình: thu thập dữ liệu, phân tích nó và hình dung nó. Nó cũng đi kèm với SDKs có thể được sử dụng trong một plethora của công nghệ.
Trong tutorial này, chúng ta sẽ tạo một “Reactive Web Dashboard” từ đầu bằng cách sử dụng Ruby on Rails 5 và ActionCable vừa được giới thiệu cũng như Ruby SDK của Keen.IO. Let’s go!
Setting up
Connecting your Rails app with Keen.IO
Đầu tiên chúng ta tạo một rails 5 app trong teminal .Bạn cần Ruby >= 2.2.4 để thực hiện ví dụ này nhé:
rails _5.0.0_ new reactivedashboard
Di chuyển tới thư mực project:
cd reactivedashboard
Add thêm các gem file sau đây vào nhé:
#Gemfile.rb
gem "keen"
gem "dotenv-rails"
gem 'bootstrap-sass', '~> 3.3.6'
gem 'sass-rails', '>= 3.2'
Cài đặt gem:
bundle install
Vậy những gem trên dùng để làm gì: keen gem tạo nên Keen.IO's Ruby SDK trong rails app, dotenv-rails đảm bảo Keen.IO Api được bảo mật và an toàn, tất nhiên boostrap giúp cho ứng dụng của chúng ta nhìn được ưa nhìn hơn  Khi setup boostrap bạn nhớ add các dòng sau vào file
Khi setup boostrap bạn nhớ add các dòng sau vào file app/assets/stylesheets/application.scss nhé:
// "bootstrap-sprockets" must be imported before "bootstrap" and "bootstrap/variables"
@import "bootstrap-sprockets";
@import "bootstrap";
Ok tiếp theo sẽ là những thứ quan trọng hơn:
Getting your credentials
Connect Keen.IO bằng cách sử dụng environment variables. Environment variables config trong ứng dụng được config cho các môi trường khác nhau: development, staging, production...
Các biến môi trường phải luôn được private, vì một số trong số chúng có thể cung cấp thông tin nhạy cảm về ứng dụng của bạn, và để làm được điều đó chúng ta sử dụng dotenv-rails. Bạn có thể đăng kí free account trong https://keen.io/, sau đó bạn tạo một project:
- Project ID: The unique identifier of your project
- API credentials:
• Write key - used when you want to publish data to your collections
• Read key - used for running queries and reading data from your collections
• Master key - used for deleting records and collections
Trong rails app chúng ta tạo một file
.envvào put nội dung sau vào file đó:
KEEN_PROJECT_ID=YOURKEENPROJECTID
KEEN_MASTER_KEY=YOURKEENMASTERKEY
KEEN_WRITE_KEY=YOURKEENWRITEKEY
KEEN_READ_KEY=YOURKEENREADKEY
Sau đó, mở Keen.IO project's dashboard của bạn và thay thế các placeholders bằng các thông tin quan trọng của bạn trong các trường tương ứng. Từ đây bạn đã sẵn sàng để create, delete và update sự kiện trong Keen.IO thông qua ứng dụng Rails của bạn
Publishing your data
Trong hướng dẫn này Keen.IO sẽ theo dõi các trường hợp khi mộ model cụ thể được tạo ra.Chúng ta sẽ gọi collections products hoặc products_created.Một product_created event sẽ có tên mô tả... Let's scaffold the product model:
rails g scaffold product price:decimal name:string description:text favorites:integer
rails g scaffold sẽ tạo các views, controller actions, model và database, bạn cần tạo một CRUD product model
rails db:migrate
Để bắt đầu nạp dữ liệu vào Keen.IO, hãy thêm đoạn mã dưới đây vào product model:
#app/models/product.rb
class Product < ApplicationRecord
after_save { Keen.publish 'products' , self }
end
after_save là callback được thực hiện mỗi khi product trong cơ sở dữ liệu ứng dụng của chúng ta được tạo ra. Keen.pulish method được cung cấp bởi Keen.IO's Ruby SDK accepts 2 parameters.
Đầu tiên là collection được tương tác và parameters thứ hai là data/event mà chúng ta muốn track hoặc publish.Trong trường hợp này self đề cập tới instance cụ thể của chính model đó.Do đó, mỗi khi một đối tượng cụ thể được tạo ra, chúng ta sẽ gửi các tham số liên quan đến Product model (tên, giá, mục yêu thích...).
Start Rails server của bạn:
rails s
Đi đến http://localhost:3000/products/new và tạo một số sản phẩm. Sau khi bạn đã thêm một vài sản phẩm, hãy vào dashboard project của Keen.IO.Trong tab tổng quan, bạn sẽ có thể thấy collection và lần xuất hiện sự kiện mới tạo của mình.

Analyzing your data
Bước tiếp theo là bắt xử lí bộ dữ liệu đã được nhập. Tại thời điểm này, một nhóm phát triển phần mềm sẽ cố gắng đưa ra nhiều cách để đại diện cho dữ liệu ở định dạng có ý nghĩa. Nó cung cấp cho bạn các tùy chọn để chọn các loại phân tích cốt lõi:
- Sum - tính tổng của các giá trị số trong collection
- Average - tính trung bình các giá trị số trong một bộ sưu tập
- Minimum - trả lại giá trị nhỏ nhất của tất cả các giá trị số trong thuộc tính
- Maximum - trả lại giá trị lớn nhât của tất cả các giá trị số trong một thuộc tính
- Percentile - tính một phần trăm của một thuộc tính nhất định trong một collection
- Median - lấy giá trị trung vị của tất cả các giá trị số của một thuộc tính nhất định
- Count and count_unique - đếm hoặc là tất cả các trường hợp hoặc chỉ là sự xuất hiện duy nhất của các giá trị của một thuộc tính nhất định
- Select and select_unique - chọn một danh sách các giá trị tìm thấy cho một thuộc tính nhất định
Bạn cũng có thể nhập các tham số truy vấn vào nhóm data của bạn, sort, or filter nó:
- Timeframe - Tính các giá trị cho một khung thời gian nhất định
- Interval - Tính giá trị từ phút hiện tại cho đến năm hiện tại.
- Filter - Tinh chỉnh tìm kiếm của bạn bằng cách lọc ra các giá trị cho các thuộc tính nhất định Bạn cũng có thể nối multiple queries và collections sử dụng: funnels để có nhiều tùy chọn phân tích nâng cao.
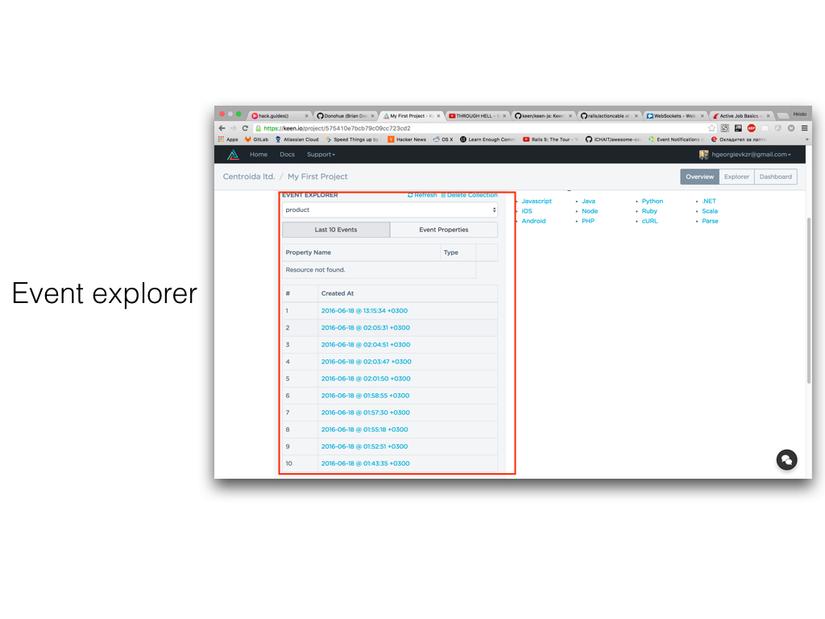
Exploring data
Bạn có thể bắt đầu tương tác với events collected trong Keen.IO sử dụng explorer của nó.Để access nó đi tơi project overview và click vào explorer tab on the top right, và bạn có thể download nó để sử dụng trong local. Sử dụng explorer's UI bạn có thể tận dụng tất cả các loại phân tích và áp dụng các bộ lọc một cách dễ dàng.
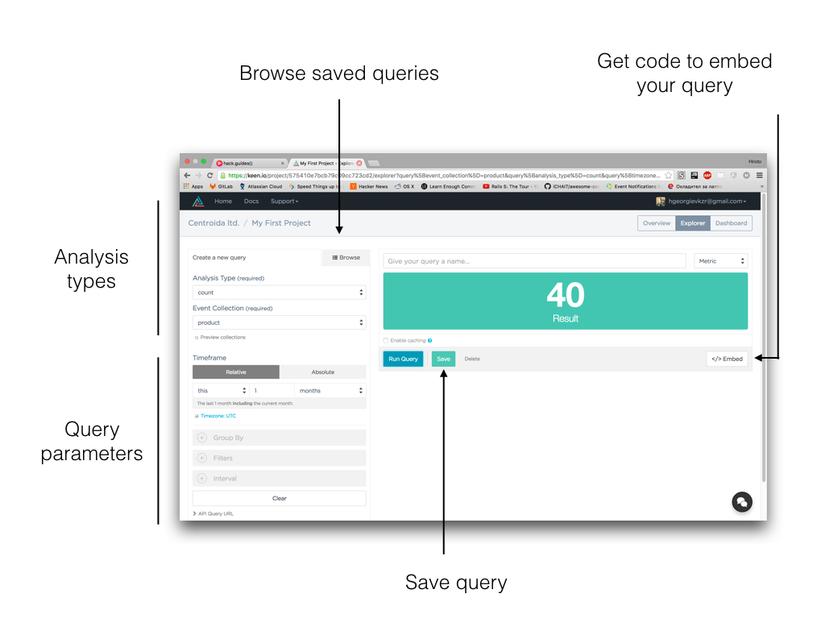
Creating and saving queries
Ở trong explorer, chọn count là phân tích thời gian, products là collection type và this month là time frame, click run button để thấy kết quả:

Bạn vừa tạo truy vấn đầu tiên của mình. Bạn có thể lưu truy vấn của mình và sử dụng lại bất cứ lúc nào bạn muốn. Bạn cũng có thể hình dung dữ liệu khác (nếu có) bằng cách chọn từ các loại hình hình ảnh khác nhau ở trên cùng bên phải (bên cạnh trường cho tên truy vấn). Bước tiếp theo là nhấp vào nút nhúng bên phải và nhận mã để hiển thị truy vấn cho bước tiếp theo trong hướng dẫn:
var client = new Keen({
projectId: "YOURKEENPROJECTID",
readKey: "YOURKEENREADKEY"
});
Keen.ready(function(){
var query = new Keen.Query("count", {
eventCollection: "product",
timeframe: "this_14_days",
timezone: "UTC"
});
client.draw(query, document.getElementById("my_chart"), {
// Custom configuration here
});
});
Bạn có thể tiếp tục tương tác với explorer và tạo ra một hoặc hai truy vấn khác. Hãy chắc chắn rằng bạn lưu chúng vì bạn sẽ cần mã để nhúng trong bước tiếp theo của hướng dẫn.
Visualising your data reactively
Sau khi thu thập dữ liệu và phân tích nó, chúng tôi sẽ xây dựng dashboard.Đầu tiên chúng ta sẽ include Keen.IO JavaScript SDK vào Rails applications. Có nhiều cách để làm điều này, nhưng vì đơn giản, bạn chỉ cần đưa tệp javascript từ CDN (mạng phân phối nội dung) vào bố cục ứng dụng của bạn:
<!-- app/views/layouts/application.html.erb -->
<html>
<head> <!-- Paste this line in the head section of the layout -->
<%= javascript_include_tag "//cdn.jsdelivr.net/keen.js/3.4.1/keen.min.js" ,'data-turbolinks-track': 'reload'%>
</head> <!-- content -->
</html>
Tiếp theo, hãy tạo một action và một view:
#app/controllers/products_controller.rb
class ProductsController < ApplicationController
#...
def dashboard
end
#...
end
Add code dưới đây vào routes.rb để tạo dashboard các hành động gốc của ứng dụng:
<!-- app/views/products/dashboard.html.erb -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header"> <a class="navbar-brand" href="#"> Keen Dashboard </a> </div>
<ul class="nav navbar-nav navbar-right">
<li><%= link_to 'All products', products_path%></li>
</ul>
</div>
</nav>
<div class="container-fluid">
<div id="alert-placeholder"></div>
<div class="row">
<div class="col-md-6" id="chart-wrapper"> </div>
<div class="col-md-6" id="pie-wrapper"> </div>
</div>
<div class="row">
<div class="col-md-6" >
<div class="col-md-6" id="total-wrapper"> </div>
</div>
</div>
</div>
View trên bao gồm bootstrap header đơn giản and a một số columns with id. div tags với id chart-wrapper,pie-wrapper, và total-wrapper sẽ được sử dụng làm tài liệu tham khảo để đưa các phần tử phân tích vào tài liệu.
 Các bạn có thể tham khảo bài viết để hiểu hơn về ví dụ nhé: https://www.pluralsight.com/guides/interesting-apis/reactive-analytics-using-keen-io-and-actioncable-in-rails-5
Các bạn có thể tham khảo bài viết để hiểu hơn về ví dụ nhé: https://www.pluralsight.com/guides/interesting-apis/reactive-analytics-using-keen-io-and-actioncable-in-rails-5
All rights reserved