So sánh Vite và Webpack
Hello các bạn nay động tí vào fe cụ thể là Vue, thì mình thấy có 2 build tool là Vite, Webpack nên nay cùng mình ngồi mày mò so sánh ạ
- Điểm giống nhau
Đều là build tool, hỗ trợ code split, tree-shaking, hmr (live reload) nhiều plugins tích hợp
- Điểm khác nhau
1. Kiến trúc
Điểm đầu khác biệt đầu tiên là Vite dùng native ES module dev server, trong khi đó webpack dùng bundle based dev server. Vậy native ES module là gì nhể ? Thay vì dùng module.exports và require thì sẽ dùng import, export để quản lí các depencies (hỗ trợ lazyload, đặc biệt chỉ export hoặc import những thứ thực sự cần thiết)
vite được prebundle bằng esbundle (thư viện được build bằng go thì chắc chắn là nhanh hơn javascript :v )
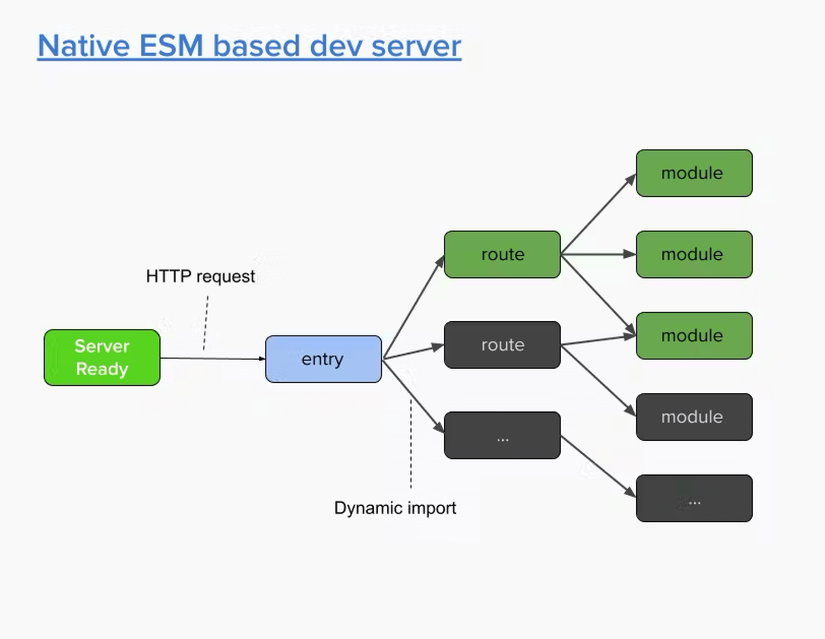
Cách các mô-đun được đóng gói với native ESM của VITE

Có thể thấy vite sẽ chia dự án theo module, khi vào mỗi route chỉ load dependencies của route đó. Với thiết lập này, việc đóng gói không cần thiết trong quá trình phát triển sẽ được tránh và thời gian xây dựng giảm đi đáng kể và nhanh hơn đáng kể
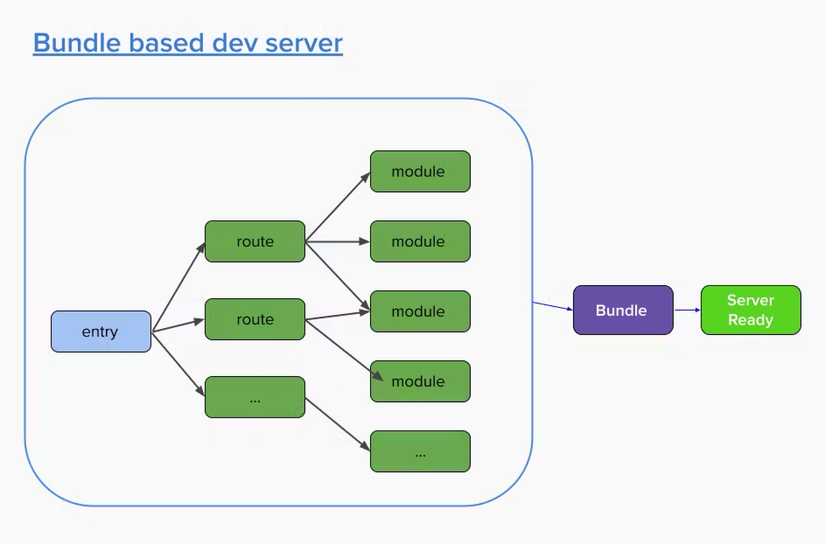
Đây là hình ảnh của một máy chủ phát triển webpack điển hình:

webpack thì sẽ đóng gói tất cả dependencies thành 1 cục và load nên có thể import cả những dependency không sử dụng ( mặc định là vậy, tuy nhiên có thể sử dụng code-split  )
)
Vite pre-bundles dependencies khi sử dụng Esbuild. Esbuild được viết bằng GO nên sẽ nhanh hơn 10-100 lần so với JavaScript-based bundlers.
Tại sao không Bundle với esbuild? Vite sử dụng esbuild để tối ưu hóa pre-bundle dependencies in dev, nhưng lại không sử dụng esbuild như một bundler cho production builds.
Vite's plugin API chưa tương thích với esbuild như một bundler. Mặc dù nhanh thì nhanh thật  ( , Vite sử dụng Rollup làm bundler và họ tin rằng nó sẽ cải thiện performance và flexibility (đại ý là ở v4 rollup nó thêm RUST vào mà thằng này nghe nói khá nhanh :v) ae có thể tham khảo ở đây (https://github.com/rollup/rollup/pull/5073)
( , Vite sử dụng Rollup làm bundler và họ tin rằng nó sẽ cải thiện performance và flexibility (đại ý là ở v4 rollup nó thêm RUST vào mà thằng này nghe nói khá nhanh :v) ae có thể tham khảo ở đây (https://github.com/rollup/rollup/pull/5073)
2. Cấu hình
Vite.js tuân theo cách tiếp cận cấu hình đơn giản và có ý kiến. Tệp cấu hình tối thiểu, giúp thiết lập dễ dàng hơn và bắt đầu nhanh chóng. Vite.js có một hệ sinh thái plugin đang phát triển tích hợp hoàn hảo với các khung giao diện người dùng phổ biến như Vue.js, React và Preact, trong khi webpack được biết đến với các tùy chọn cấu hình mở rộng, cho phép các nhà phát triển tinh chỉnh mọi khía cạnh của quy trình đóng gói. Hệ sinh thái rộng lớn của nó cung cấp nhiều loại plugin và trình tải, khiến nó trở nên rất linh hoạt và có thể thích ứng với các yêu cầu khác nhau của dự án.
Đối với Webpack:
- Nếu dự án của bạn "đồ sộ" và đòi hỏi phải config phức tạp, HMR trong Webpack hoàn toàn có thể đáp ứng. Bạn muốn custom lại quy trình? Webpack cho phép bạn làm điều đó.
- Chậm dần trong các dự án lớn: vấn đề là, khi project của bạn quá lớn, HMR của Webpack sẽ có thể bắt đầu trở nên chậm hơn. Dẫu vậy, đây vẫn là lựa chọn tốt cho những ứng dụng nhiều lớp nhiều tầng, vì độ linh hoạt gần như không có đối thủ.
Còn đối với Vite:
- Thay vì bundle tất cả, Vite tận dụng ES Modules gốc, nên khi bạn sửa code, nó chỉ cần cập nhật đúng module bị thay đổi. Kết quả gần như ngay lập tức, cảm giác mượt.
- Bạn không cần phải "vật lộn" với cả núi config. Mặc định, Vite đã có sẵn mọi thứ để HMR chạy, rất thích hợp nếu bạn muốn khởi động thật nhanh và tập trung vào việc viết code.
- Nếu bạn đang làm một dự án front-end nhỏ hoặc muốn trải nghiệm thử vite, HMR của Vite đảm bảo sẽ khiến bạn thích thú.
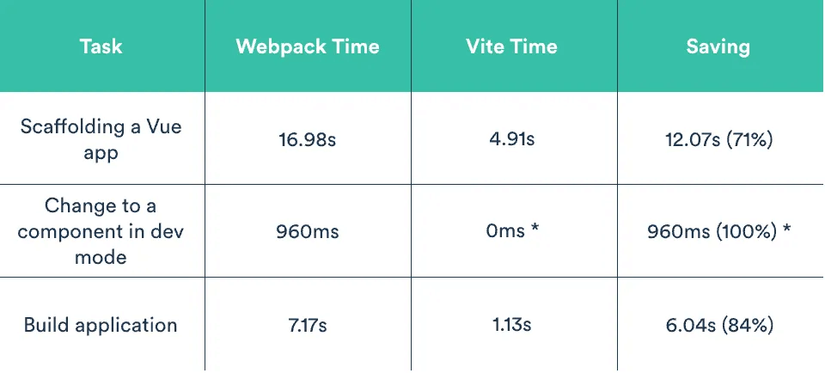
3. Hiệu năng
Benchmark của VITE và WEBPACK

Tham khảo:
https://200lab.io/blog/webpack-vs-vite
https://refine.dev/blog/what-is-vite-vs-webpack/#using-vitejs-in-practice
All rights reserved