Tailwind CSS vs. Vanilla CSS: Bạn nên chọn cái nào?
Việc lựa chọn giữa Tailwind CSS và Vanilla CSS có thể ảnh hưởng đáng kể đến quy trình làm việc, tính nhất quán trong thiết kế và khả năng mở rộng của dự án. Cả hai đều có ưu điểm riêng, nhưng lựa chọn tốt nhất phụ thuộc vào nhu cầu dự án và phong cách làm việc của bạn.
Suy nghĩ của tôi về Tailwind CSS
Tôi rất khuyến khích sử dụng Tailwind CSS cho các dự án có tiến độ gấp rút. Nếu bạn đang chạy đua với thời gian, Tailwind thực sự là cứu cánh. Nó cho phép bạn viết các kiểu trực tiếp trong phần tử HTML, loại bỏ nhu cầu chuyển đổi qua lại giữa các tệp HTML và CSS trong IDE.
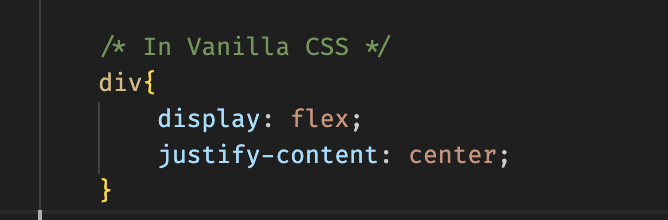
VD: Đối với Vanilla CSS:

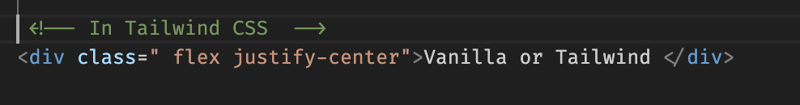
Còn đối với Tailwind CSS:

Với Tailwind, bạn có thể viết styles nhanh hơn, dễ dàng đáp ứng thời hạn chặt chẽ. Nó mang lại một cách tiếp cận có tổ chức, và vì sử dụng phương pháp utility-first, bạn không cần bận tâm đến việc đặt tên class—chỉ cần áp dụng các tiện ích sẵn có.
Tại sao tôi thích Vanilla CSS hơn
Dù Tailwind giúp tăng hiệu suất, tôi vẫn thích Vanilla CSS hơn vì nó cho phép tôi kiểm soát hoàn toàn thiết kế và animation của mình. Tôi không ngại viết styles tùy chỉnh vì điều đó giúp tôi có nhiều quyền quyết định hơn trong việc tạo ra giao diện mong muốn.
Ngoài ra, Tailwind đôi khi khiến HTML trở nên lộn xộn với hàng loạt utility class. Tôi thích duy trì sự phân tách rõ ràng giữa HTML (cấu trúc) và CSS (phong cách) để mã dễ đọc và bảo trì hơn.
Khi nào nên chọn Tailwind CSS?
✅ Nếu bạn cần xây dựng dự án nhanh chóng và hiệu quả.
✅ Khi làm việc với các dự án lớn hoặc phức tạp, nơi tính bảo trì là yếu tố quan trọng.
✅ Nếu bạn thích phong cách utility-first và không muốn mất thời gian đặt tên class thủ công.
🔗 Xem tài liệu Tailwind tại đây: https://tailwindcss.com/
Khi nào nên chọn Vanilla CSS?
✅ Nếu bạn muốn kiểm soát hoàn toàn về styles, animation và layout.
✅ Khi bạn thích sự phân tách rõ ràng giữa HTML và CSS.
✅ Nếu bạn không ngại viết nhiều styles tùy chỉnh để có thiết kế chính xác theo ý muốn.
Kết luận
Cả Tailwind CSS và Vanilla CSS đều có ưu nhược điểm riêng. Nếu bạn ưu tiên tốc độ và cách tiếp cận có tổ chức, Tailwind là một lựa chọn tuyệt vời. Nếu bạn muốn toàn quyền kiểm soát và giữ HTML sạch sẽ, Vanilla CSS là con đường phù hợp.
Cá nhân tôi vẫn nghiêng về Vanilla CSS vì nó cho tôi sự tự do hoàn toàn mà không bị giới hạn bởi các class tiện ích.
Vậy bạn thích cái nào hơn? Hãy để lại ý kiến nhé!
All rights reserved