Thư viện UI hiện đại cho React: Tính năng, ưu và nhược điểm
Bạn đang xây dựng một ứng dụng React hoặc Next.js? Những thư viện thành phần UI này cung cấp các yếu tố thiết kế có sẵn giúp bạn nhanh chóng tạo giao diện đẹp và đầy đủ chức năng. Thay vì bắt đầu từ đầu, bạn có thể sử dụng các thành phần dựng sẵn, dễ dàng tích hợp vào dự án của mình.
Mỗi thành phần đều được thiết kế để phản hồi linh hoạt, đảm bảo ứng dụng của bạn hiển thị đẹp trên mọi kích thước màn hình. Chúng cũng có tính tùy chỉnh cao, cho phép bạn điều chỉnh kiểu dáng và chức năng theo nhu cầu. Dù bạn đang làm một trang web đơn giản hay một ứng dụng phức tạp, những thư viện này đều cung cấp giải pháp linh hoạt.
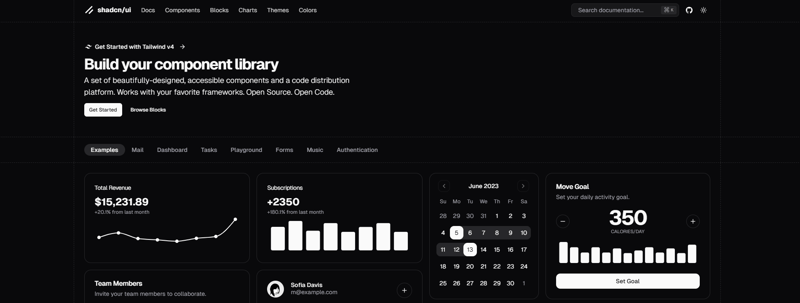
1. Shadcn UI
Shadcn UI là một bộ sưu tập các thành phần có thể tái sử dụng, được xây dựng bằng Radix UI và Tailwind CSS. Đây không phải là một thư viện thành phần truyền thống mà là một tập hợp các thành phần bạn có thể sao chép và dán vào dự án của mình. Cách tiếp cận này mang lại sự linh hoạt và tùy chỉnh cao hơn.

Tính năng chính:
- Thành phần có tính mô-đun và có thể tùy chỉnh
- Xây dựng với khả năng truy cập cao
- Tích hợp tốt với Tailwind CSS
Ưu điểm:
- Dễ tùy chỉnh
- Được cập nhật thường xuyên và có sự hỗ trợ từ cộng đồng
- Thành phần hỗ trợ khả năng truy cập sẵn
Nhược điểm:
- Không phải là một gói npm truyền thống, có thể yêu cầu thiết lập nhiều hơn
- Cần thực hiện thủ công nhiều hơn để cập nhật và vá lỗi
Link truy cập: https://ui.shadcn.com/
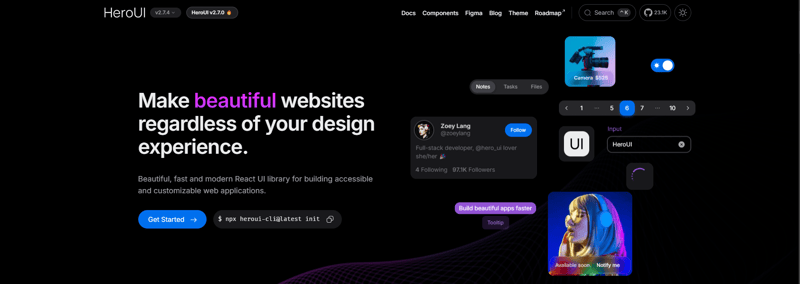
2. Hero UI
Hero UI là một thư viện thành phần React hiện đại, giúp các nhà phát triển tạo giao diện đẹp và phản hồi nhanh chóng.

Tính năng chính:
- Bộ thành phần dựng sẵn đa dạng
- Thiết kế tương thích với nhiều thiết bị
- Chủ đề có thể tùy chỉnh
Ưu điểm:
- Đẩy nhanh quá trình phát triển
- Giữ thiết kế nhất quán giữa các dự án
- Hỗ trợ từ cộng đồng tích cực
Nhược điểm:
- Có thể khó sử dụng hơn đối với người mới bắt đầu
- Nếu không tối ưu có thể làm tăng kích thước tệp dự án
Link truy cập: https://www.heroui.com/
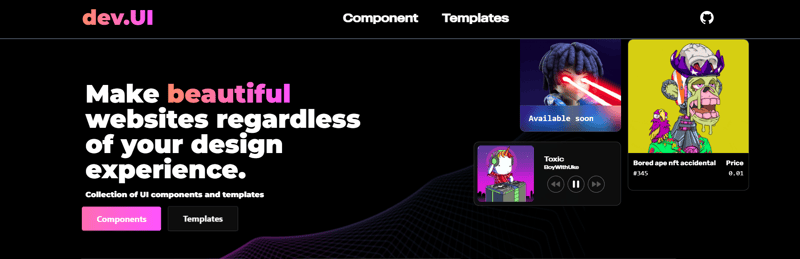
3. DevUI
DevUI là một thư viện thành phần React tập trung vào các thành phần UI cấp doanh nghiệp và các mẫu thiết kế chuyên nghiệp.

Tính năng chính:
- Thành phần cấp doanh nghiệp
- Tài liệu hướng dẫn đầy đủ
- Hỗ trợ chủ đề tùy chỉnh
Ưu điểm:
- Phù hợp với các ứng dụng quy mô lớn
- Ngôn ngữ thiết kế nhất quán
- Cập nhật và cải tiến thường xuyên
Nhược điểm:
- Có thể quá mức cần thiết đối với các dự án nhỏ
- Một số thành phần có API phức tạp
Link truy cập: https://www.devui.in/
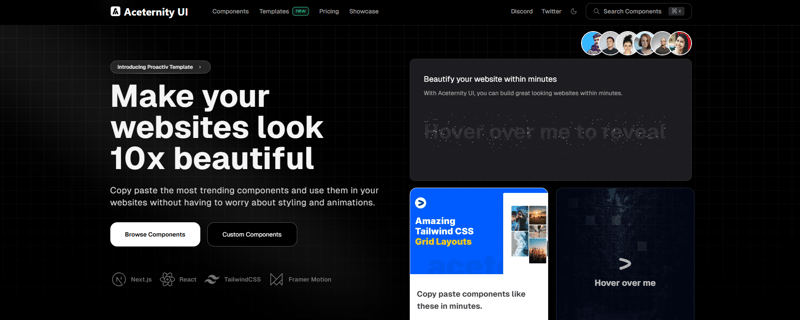
4. Aceternity UI
Aceternity UI là một thư viện React hiện đại, tập trung vào thiết kế mượt mà và hiệu ứng chuyển động đẹp mắt.

Tính năng chính:
- Thành phần có hiệu ứng động
- Hỗ trợ chế độ tối
- Thiết kế phản hồi nhanh
Ưu điểm:
- Thành phần trực quan đẹp mắt
- Dễ dàng triển khai các hiệu ứng động
- Tốt cho việc tạo giao diện hấp dẫn
Nhược điểm:
- Có thể không phù hợp với các thiết kế truyền thống
- Nếu sử dụng quá nhiều có thể ảnh hưởng đến hiệu suất
Link truy cập: https://ui.aceternity.com/
5.Hyper UI
Hyper UI là bộ sưu tập các thành phần Tailwind CSS miễn phí, giúp bạn nhanh chóng xây dựng trang web hiện đại.

Tính năng chính:
- Tích hợp với Tailwind CSS
- Bộ thành phần phong phú
- Thiết kế phản hồi linh hoạt
Ưu điểm:
- Đẩy nhanh quá trình phát triển với Tailwind CSS
- Dễ dàng tùy chỉnh
- Không yêu cầu thêm thư viện phụ thuộc
Nhược điểm:
- Cần hiểu biết về Tailwind CSS
- Có thể cần tùy chỉnh thủ công nhiều hơn so với các thư viện khác
Link truy cập: https://www.hyperui.dev/
6. Mamba UI
Mamba UI là một tập hợp các thành phần React được xây dựng bằng Tailwind CSS, tập trung vào sự đơn giản và dễ sử dụng.

Tính năng chính:
- Thiết kế tối giản
- Tích hợp với Tailwind CSS
- Nhẹ và dễ sử dụng
Ưu điểm:
- Triển khai nhanh chóng
- Giao diện sạch và hiện đại
- Dễ dàng tùy chỉnh
Nhược điểm:
- Số lượng thành phần hạn chế so với các thư viện lớn hơn
- Có thể cần thêm tùy chỉnh để phù hợp với bố cục phức tạp
Link truy cập: https://mambaui.com/
7. React Bits
React Bits không phải là một thư viện thành phần truyền thống mà là một bộ sưu tập các mẫu thiết kế, kỹ thuật và thực tiễn tốt nhất trong React.

Tính năng chính:
- Hướng dẫn chi tiết về các mẫu thiết kế trong React
- Ví dụ mã nguồn và giải thích
- Nội dung do cộng đồng đóng góp
Ưu điểm:
- Giúp cải thiện kỹ năng phát triển React
- Cung cấp giải pháp cho các vấn đề phổ biến
- Thường xuyên cập nhật với các mẫu thiết kế mới
Nhược điểm:
- Không phải là một thư viện thành phần sẵn sàng sử dụng
- Cần nhiều công sức hơn để triển khai vào dự án
Link truy cập: https://www.reactbits.dev/
8. Tailwind UI Starxg
Tailwind UI Starxg là bộ sưu tập các thành phần và mẫu thiết kế Tailwind CSS cao cấp.

Tính năng chính:
- Thành phần được thiết kế chất lượng cao
- Tích hợp với Tailwind CSS
- Thiết kế đáp ứng và hỗ trợ truy cập
Ưu điểm:
- Tiết kiệm thời gian thiết kế và phát triển
- Giao diện chuyên nghiệp và nhất quán
- Được cập nhật thường xuyên với các thành phần mới
Nhược điểm:
- Sản phẩm trả phí, có thể không phù hợp với mọi ngân sách
- Yêu cầu kiến thức về Tailwind CSS
Link truy cập: https://tailwindui.starxg.com/plus
9. Mantine
Mantine là một thư viện React đầy đủ tính năng, tập trung vào khả năng truy cập và tùy chỉnh.

Tính năng chính:
- Hơn 100 thành phần có thể tùy chỉnh
- Hook hỗ trợ quản lý trạng thái và logic UI
- Hỗ trợ chế độ tối
Ưu điểm:
- Tài liệu chi tiết và dễ hiểu
- Cộng đồng hoạt động tích cực, cập nhật thường xuyên
- Hệ thống chủ đề linh hoạt
Nhược điểm:
- Kích thước gói lớn nếu không được tree-shake đúng cách
- Một số thành phần phức tạp có thể khó sử dụng với người mới
Link truy cập: https://mantine.dev/
10. Ant Design
Ant Design là một thư viện UI React phổ biến, áp dụng hệ thống thiết kế Ant Design cho các sản phẩm cấp doanh nghiệp.

Tính năng chính:
- Bộ thành phần phong phú và chất lượng cao
- Chủ đề có thể tùy chỉnh
- Hỗ trợ đa ngôn ngữ
Ưu điểm:
- Được kiểm chứng qua nhiều ứng dụng lớn
- Tài liệu hướng dẫn đầy đủ
- Cộng đồng mạnh mẽ hỗ trợ
Nhược điểm:
- Kích thước gói lớn
- Thiết kế có tính định hướng cao, có thể không phù hợp với mọi dự án
- Có thể phức tạp đối với các ứng dụng đơn giản
Link truy cập: https://ant.design/components/overview
11. Magic UI
Magic UI là một thư viện React tập trung vào việc tạo trải nghiệm người dùng ấn tượng với các hiệu ứng chuyển động mượt mà.

Tính năng chính:
- Thành phần có hiệu ứng động
- Chủ đề có thể tùy chỉnh
- Thiết kế đáp ứng linh hoạt
Ưu điểm:
- Giúp tạo giao diện hấp dẫn và lôi cuốn
- Dễ dàng triển khai các hiệu ứng động
- Thiết kế hiện đại và bắt mắt
Nhược điểm:
- Có thể không phù hợp với các ứng dụng truyền thống
- Nếu sử dụng quá nhiều có thể ảnh hưởng đến hiệu suất
Link truy cập: https://magicui.design/
12. Origin UI
Origin UI là một thư viện thành phần React nhẹ, tập trung vào sự đơn giản và dễ sử dụng.

Tính năng chính:
- Thiết kế tối giản
- Dễ dàng tùy chỉnh
- Kích thước gói nhỏ
Ưu điểm:
- Triển khai nhanh chóng
- Dễ học và sử dụng
- Linh hoạt cho nhiều loại dự án
Nhược điểm:
- Số lượng thành phần hạn chế
- Có thể cần thêm tùy chỉnh để đáp ứng các bố cục phức tạp
Link truy cập: https://originui.com/
13. Eldora UI
Eldora UI là một thư viện React tập trung vào việc tạo giao diện người dùng thanh lịch và tinh tế.

Tính năng chính:
- Thiết kế thành phần thanh lịch
- Chủ đề có thể tùy chỉnh
- Bố cục phản hồi linh hoạt
Ưu điểm:
- Tạo giao diện đẹp mắt
- Phù hợp với các ứng dụng cao cấp
- Tài liệu hướng dẫn chi tiết
Nhược điểm:
- Có thể không phù hợp với mọi phong cách thiết kế
- Có thể quá mức cần thiết đối với các ứng dụng đơn giản
Link truy cập: https://www.eldoraui.site/
14. Dot UI
Dot UI là một thư viện React tối giản, tập trung vào hiệu suất và sự đơn giản.

Tính năng chính:
- Thành phần nhẹ
- Hiệu suất cao
- Dễ dàng tùy chỉnh
Ưu điểm:
- Kích thước gói nhỏ
- Triển khai nhanh chóng
- Linh hoạt cho nhiều loại dự án
Nhược điểm:
- Số lượng thành phần hạn chế
- Cần thêm tùy chỉnh để đạt được thiết kế mong muốn
Link truy cập: https://dotui.org/
15. CuiCui
CuiCui là một thư viện React với phong cách thiết kế đầy màu sắc và sinh động, phù hợp để tạo giao diện vui nhộn.

Tính năng chính:
- Bảng màu rực rỡ
- Thành phần có hiệu ứng động
- Chủ đề có thể tùy chỉnh
Ưu điểm:
- Giúp tạo giao diện sống động và thú vị
- Phù hợp với các ứng dụng nhắm đến đối tượng trẻ tuổi
- Dễ dàng triển khai hiệu ứng động
Nhược điểm:
- Có thể không phù hợp với các ứng dụng nghiêm túc hoặc chuyên nghiệp
- Nếu sử dụng quá nhiều có thể gây mất tập trung
Link truy cập: https://cuicui.day/
16. Tailus UI
Tailus UI là một tập hợp các thành phần Tailwind CSS đáp ứng linh hoạt để xây dựng các trang web hiện đại.

Tính năng chính:
- Tích hợp với Tailwind CSS
- Thiết kế phản hồi linh hoạt
- Hỗ trợ chế độ tối
Ưu điểm:
- Đẩy nhanh quá trình phát triển với Tailwind CSS
- Dễ dàng tùy chỉnh
- Thiết kế hiện đại và gọn gàng
Nhược điểm:
- Cần kiến thức về Tailwind CSS
- Có thể cần tùy chỉnh thủ công nhiều hơn
Link truy cập: https://ui.tailus.io/
17. Flyon UI
Flyon UI là một thư viện React nhẹ, tập trung vào việc tạo trải nghiệm người dùng mượt mà.

Tính năng chính:
- Hiệu ứng động mượt mà
- Thành phần phản hồi linh hoạt
- Dễ dàng tùy chỉnh
Ưu điểm:
- Tạo trải nghiệm người dùng hấp dẫn
- Triển khai nhanh chóng
- Linh hoạt cho nhiều loại dự án
Nhược điểm:
- Có thể không phù hợp với các ứng dụng tĩnh hoặc truyền thống
- Nếu sử dụng quá nhiều hiệu ứng động có thể ảnh hưởng đến hiệu suất
Link truy cập: https://flyonui.com/components/
All rights reserved