Tổng quan về Javascript: đế chế ngôn ngữ lập trình web
Mở đầu
- Để có thể chạy được một website, đầu tiên cần sử dụng một trình duyệt như: Google Chrome, Microsoft Edge, Safari,... Sau đó nhập domain của website mà chúng ta muốn truy cập đến như: Facebook (https://www.facebook.com), Youtube (https://www.youtube.com/),... Như vậy là giao diện đã xuất hiện và chúng ta có thể bắt đầu sử dụng trang web.
- Nếu là một người sử dụng web thường xuyên, bạn có thắc mắc ngôn ngữ nào có thể tạo ra giao diện, giúp người dùng tương tác trực quan với trình duyệt web?
- Trong bài viết này, chúng ta cùng tìm hiểu về ngôn ngữ JavaScript và làm rõ về vấn đề này nhé!
JavaScript là gì?
- JavaScript là một ngôn ngữ lập trình đa năng được phát triển để tạo ra các trang web động, có khả năng tương tác với người dùng.
- JavaScript chạy chủ yếu trên trình duyệt web (Google Chrome, Microsoft Edge, Safari,...).
- Về sau với sự ra đời của Node.js cho phép JavaScript linh hoạt hơn chạy mà không cần sử dụng đến các trình duyệt web.
Quá trình phát triển
1. Bước đầu hình thành (1995 - 1996)
- Javascript được sáng lập bởi
Brendan Eichvào năm 1995 với tên gọi bạn đầu làMocha. Không lâu sau đó đã được đổi tên lại thànhLiveScript. - Ngôn ngữ được tạo ra nhằm mục đích tạo ra các hiệu ứng động có thể chạy trên trình duyệt
Netscape NavigatorcủaNetscape. - Tháng 12, năm 1995,
Netscapeđã đổi tên nó thànhJavaScriptsau khi ký thỏa thuận hợp tác vớiSun Microsystems. - Vào năm 1996, trình duyệt Netscape 2 được ra mắt tích hợp kèm theo phiên bản Javascript 1.0
2. Giai đoạn chuẩn hóa (1997 - 1999)
- Vào năm 1997, Javascript được Netscape gửi đến tổ chức
ECMAvàECMA-262được tạo ra nhằm mục đích chuẩn hóa ngôn ngữ Javascript. - Cùng khoảng thời gian này,
ECMAScript 1 (ES1)được phát hành dựa trênECMA-262nhằm mục đích tiêu chuẩn hóa các ngôn ngữ kịch bản (Javascript,JScript) thành một tiêu chuẩn chung sử dụng trên các trình duyệt web. - Trình duyệt đầu tiên hỗ trợ
ES1làInternet Explorer (IE 4). - Vào năm 1998, phiên bản
ECMAScript 2 (ES2)được ra mắt. - Đến năm 1999,
ECMAphát hànhECMAScript 3 (ES3), phiên bản đầu tiên được sử dụng rộng rãi.
3. Thời kỳ trầm lắng (2000 - 2005)
IE6được phát hành năm 2001 và nhanh chóng trở thành trình duyệt phổ biến nhất do được tích hợp sẵn trongWindows XP.- Vào thời kỳ đỉnh cao, IE6 chiếm hơn 90% thị phần trình duyệt, khiến các nhà phát triển web phải tối ưu chủ yếu cho trình duyệt này và tạm ngưng quá trình phát triển ECMAScript.
- Vào cuối năm 2004, trình duyệt
FireFoxđược ra mắt kế thừa từ người tiền nhiệm làNetscape Navigatorhỗ trợ Javascript tốt hơn.
4. Bùng nổ với AJAX & Web 2.0 (2005 - 2009)
- Năm 2005, Google phát triển
AJAX (Asynchronous Javascript and XML)giúp trang web có thể tải dữ liệu mà không cần tải lại toàn bộ trang. - Tiếp sau đó, với sự ra đời các thư viện như jQuery (ra đời năm 2006) giúp đơn giản hóa việc viết JavaScript.
- Vào năm 2008,
ECMAScript 4 (ES4)đã bị hủy bỏ do cấu trúc cú pháp phức tạp của phiên bản. - Cùng thời điểm này, trình duyệt Chrome của Google ra mắt sử dụng
V8 Enginevới nhiều cải tiến vượt trội. Node.jsđược phát triển vào năm 2009, cho phép JavaScript chạy trên máy chủ như một server độc lập mà không cần đến sự hỗ trợ của trình duyệt web.
5. Cuộc chơi của các framework phát triển web (2010 - 2015)
- Vơi sự ra đời của Node.js, các framework, Library cũng hình thành nhanh chóng và phát triển một cách mạnh mẽ:
| Công nghệ | Năm phát hành | Tên gọi đầy đủ | Mô tả |
|---|---|---|---|
| Express.js | 2010 | Express | Một framework web tối giản cho Node.js, giúp xây dựng API và ứng dụng web nhanh chóng. |
| AngularJS | 2010 | AngularJS | Một framework JavaScript do Google phát triển, giúp xây dựng ứng dụng web dựa trên kiến trúc MVC (Model-View-Controller). |
| React.js | 2013 | React | Thư viện JavaScript do Facebook phát triển, tập trung vào xây dựng UI với mô hình component và Virtual DOM. |
| Electron | 2013 | Electron | Một framework cho phép phát triển ứng dụng desktop bằng HTML, CSS, và JavaScript, kết hợp với Node.js và Chromium. |
6. Cuộc cách mạng ECMAScript 6+ (2015 - hiện tại)
- Vào năm 2015, phiên bản
ECMAScript 6 (ES6)ra mắt, mang lại nhiều cải tiến mạnh mẽ. - Sau ES6, ECMAScript được cập nhật hàng năm với các phiên bản nhỏ cải tiến ngày càng tối ưu hơn.
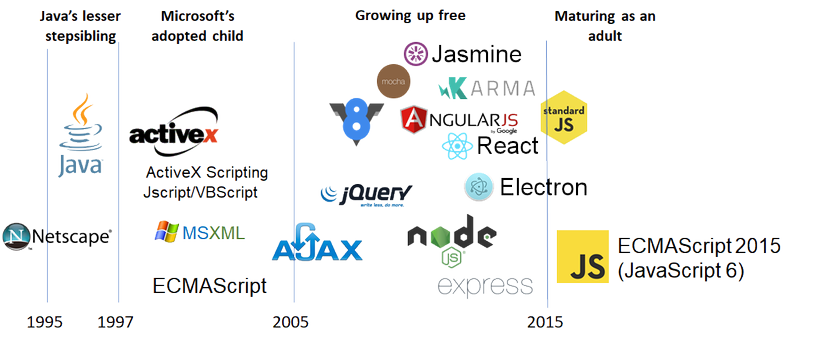
- Bước tranh tổng quan Javascript qua các thời kì:

Cách hoạt động của Javascript?
1. JavaScript chạy trên môi trường nào?
- JavaScript có thể chạy trong 2 môi trường chính:
- Trình duyệt (Browser): Chạy trên JavaScript Engine (
V8 của Chrome,SpiderMonkey của Firefox). - Node.js: Chạy trên
V8 Engine, mở rộng JavaScript ra ngoài trình duyệt, cho phép thao tác với hệ thống tệp, mạng,... hoạt động độc lập như một server.
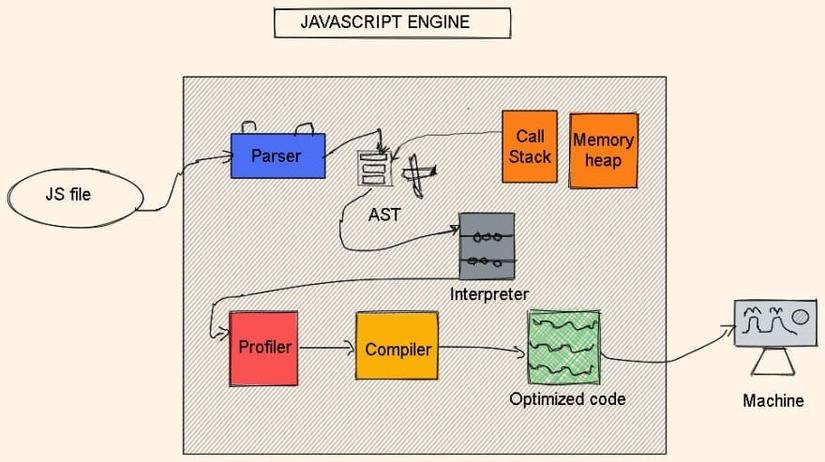
2. Cách trình duyệt thực thi JavaScript
- Bước 1: Parse (Phân tích cú pháp)
- Trình duyệt đọc code JavaScript từ file
.jshoặc thẻ<script>trong HTML. Code được chuyển thànhAbstract Syntax Tree (AST)để kiểm tra lỗi cú pháp. - Bước 2: Compile & Optimize (Biên dịch và tối ưu hóa)
- Trình duyệt sử dụng
Just-In-Time (JIT) Compilationđể biên dịch JavaScript thành mã máy (machine code) ngay khi chạy. - Bước 3: Execute (Thực thi)
- Code được đưa vào Call Stack để thực thi theo mô hình
Single Thread (đơn luồng).
Kết luận
- Qua bài viết, chúng ta đã tìm hiểu về quá trình phát triển của ngôn ngữ Javascript và cách hoạt động trên trình duyệt để hiện thị được nội dung trang web và tương tác với người dùng.
- Đến thời điểm hiện tại, Javascript đã thống trị và là một ngôn ngữ lập trình web không thể thay thế!
- Việc học và nắm vững ngôn ngữ Javascript là vô cùng cần thiết nếu bạn đang hướng đến trở thành một lập trình viên web chuyên nghiệp.
All rights reserved