Top 10 công cụ AI Figma / Design to Code giúp xây dựng Web App dễ dàng
Việc chuyển đổi thiết kế sang mã HTML là một nhiệm vụ cơ bản đối với các lập trình viên front-end. Tuy nhiên, trong các chu kỳ phát triển nhanh hiện nay, công việc này trở nên tốn thời gian và thường gây ra tắc nghẽn.
May mắn thay, các công cụ được hỗ trợ bởi AI giờ đây có thể tự động hóa nhiệm vụ này, giúp chuyển đổi thiết kế từ các công cụ như Figma, Adobe XD hoặc thậm chí từ hình ảnh thô sang mã sẵn sàng đưa vào sản xuất chỉ trong vài cú nhấp chuột.
Đối với một lập trình viên front-end như tôi, việc tự động hóa quá trình này có thể giúp tăng năng suất đáng kể. Chuyển đổi một trang Landing Page từ thiết kế sang mã thường mất từ 3-4 giờ, thậm chí một số trang còn mất nhiều thời gian hơn.
Với sự hỗ trợ của công cụ AI thiết kế sang mã, chúng ta có thể hoàn thành việc này chỉ trong vài phút. Thời gian tiết kiệm được có thể dành cho các nhiệm vụ khác.
Ngày nay, các công cụ AI thiết kế sang mã không còn chỉ là một lựa chọn "nên có", mà đã trở thành công cụ "phải có" để các lập trình viên và doanh nghiệp duy trì tính cạnh tranh.
Với suy nghĩ đó, tôi đã tổng hợp danh sách 10 công cụ AI tốt nhất giúp chuyển đổi thiết kế thành mã để bạn có thể tăng tốc quy trình phát triển ứng dụng web của mình.
Tiêu chí đánh giá:
- Độ chính xác (Pixel-perfect): Đánh giá dựa trên khả năng chuyển đổi thiết kế thành mã một cách chính xác mà không làm mất chi tiết.
- Chất lượng mã: Phản ánh độ sạch, dễ đọc và khả năng bảo trì của mã được tạo ra.
- Khả năng AI: Đánh giá mức độ thông minh của AI trong việc tạo mã, xử lý các thiết kế phức tạp, cá nhân hóa mã và cung cấp các tính năng bổ sung như tương tác.
- Tùy chỉnh bằng Chat Prompt: Công cụ có cho phép người dùng điều chỉnh hoặc tùy chỉnh mã được tạo thông qua các câu lệnh AI hoặc tương tác dựa trên chat hay không.
- Xuất mã: Công cụ có hỗ trợ xuất mã đã tạo hay không.
- Tùy chọn miễn phí: Kiểm tra xem công cụ có cung cấp gói miễn phí hoặc phiên bản dùng thử để người dùng trải nghiệm trước khi mua hay không.
Bây giờ, hãy cùng khám phá từng công cụ một!
1. Anima
Anima là một công cụ AI hỗ trợ chuyển đổi thiết kế thành mã, giúp thu hẹp khoảng cách giữa thiết kế và lập trình bằng cách chuyển đổi thiết kế từ các công cụ như Figma, Adobe XD và Sketch sang mã thân thiện với lập trình viên.

Công cụ này được thiết kế để hỗ trợ nhà thiết kế, lập trình viên và nhóm sản phẩm xây dựng website nhanh hơn bằng cách tạo ra mã sạch với các framework mà họ lựa chọn.
Bằng cách tự động chuyển đổi thiết kế thành mã, Anima giúp nâng cao hiệu suất, giảm công sức lập trình thủ công và đẩy nhanh quá trình phát triển sản phẩm.
Các tính năng chính của Anima
- Tạo mã bằng AI: Sử dụng AI tiên tiến để tạo mã React tích hợp liền mạch với dự án hiện tại, đảm bảo sự nhất quán với phong cách lập trình của bạn.
- Hỗ trợ thiết kế responsive: Thêm breakpoint và xác định hành vi responsive trong prototype để đảm bảo thiết kế thích ứng với nhiều kích thước màn hình và thiết bị khác nhau.
- Plugin Figma: Cho phép sử dụng Anima trực tiếp trong Figma, giúp các nhà thiết kế tạo mã từ thiết kế một cách nhanh chóng.
- Frontier - Tiện ích mở rộng cho VSCode: Mang Anima vào trực tiếp VSCode, giúp lập trình viên chuyển đổi thiết kế từ Figma mà không cần rời khỏi môi trường làm việc.
- Hợp tác trực tiếp: Đồng bộ prototype từ các công cụ thiết kế, giúp nhà thiết kế và lập trình viên làm việc với phiên bản mới nhất mà không cần chia sẻ file thủ công.
- Tùy chỉnh mã: Cho phép chỉnh sửa mã được tạo để phù hợp với tiêu chuẩn lập trình của bạn, giúp mã đầu ra quen thuộc như khi bạn tự viết.
Các gói đăng ký của Anima
- Miễn phí: $0, phù hợp cho các dự án cá nhân, thử nghiệm và tạo prototype.
- Pro: $24/người dùng/tháng, hỗ trợ xuất mã cho các luồng đầy đủ và xuất bản website.
- Business: Từ $150/tháng, lý tưởng cho các nhóm làm việc quy mô lớn.
- Enterprise: Giá tùy chỉnh, dành cho các đội ngũ chuyên nghiệp cần giải pháp an toàn và mở rộng.
2. Locofy
Locofy là một nền tảng AI hỗ trợ chuyển đổi thiết kế thành mã, giúp biến các thiết kế từ Figma và Adobe XD thành mã sẵn sàng đưa vào sản xuất trên nhiều framework khác nhau như React, Next.js, Gatsby, Vue, Angular và thậm chí là React Native.

Công cụ này giúp nhà thiết kế và lập trình viên hợp tác dễ dàng bằng cách tạo mã front-end responsive cho cả ứng dụng web và di động.
Locofy cam kết tăng tốc độ phát triển front-end lên đến 10 lần so với phương pháp truyền thống.
Các tính năng chính của Locofy
- Tạo mã chỉ với một cú nhấp chuột: Với Locofy Lightning, người dùng có thể chuyển đổi thiết kế thành mã chỉ trong một cú click, sử dụng Large Design Models (LDMs) để đảm bảo chất lượng đầu ra cao.
- Hỗ trợ thiết kế responsive: Mã được tạo sẽ tự động thích ứng với nhiều kích thước màn hình và thiết bị mà không cần chỉnh sửa thêm.
- Thành phần tái sử dụng: Cho phép tạo các component có thể tái sử dụng, giúp tăng khả năng mở rộng và bảo trì trong các dự án.
- Xem trước trực tiếp & tạo prototype: Người dùng có thể xem trước ngay mã được tạo và tương tác với prototype, giúp cải thiện quy trình phát triển nhanh chóng.
Các gói đăng ký của Locofy
Locofy sử dụng hệ thống LDMToken, với 1.000 token miễn phí khi đăng ký. Dưới đây là các gói dịch vụ:
- Pay-As-You-Go (PAYG): $0.050/token, 1.000 token đầu tiên miễn phí.
- Freelancers & Bootstrappers: $250/năm (~$21/tháng), bao gồm 5.550 token với giá $0.045/token + 1.000 token miễn phí.
- Startups & Pros: $500/năm (~$42/tháng), bao gồm 13.300 token với giá $0.038/token + 1.000 token miễn phí.
- Businesses & Agencies: $1.000/năm (~$83/tháng), bao gồm 33.200 token với giá $0.030/token + 1.000 token miễn phí.
- Enterprises: Giá tùy chỉnh, cung cấp số lượng token không giới hạn và nhiều người dùng.
📌 Lưu ý: Bạn có thể bắt đầu miễn phí bằng cách chọn mô hình Pay-As-You-Go và sử dụng 1.000 token miễn phí ban đầu.
3. Builder
Builder là một nền tảng phát triển trực quan, cung cấp công cụ thiết kế thành mã bằng AI, trình chỉnh sửa trực quan và hệ thống CMS headless dành cho doanh nghiệp.

Được thiết kế dành cho cả lập trình viên và người không chuyên, Builder giúp các nhóm đẩy nhanh tiến độ dự án kỹ thuật số bằng cách chuyển đổi thiết kế thành mã, chỉnh sửa trực quan và quản lý nội dung hiệu quả trên nhiều nền tảng khác nhau.
Bằng cách sử dụng Builder, các tổ chức có thể tối ưu hóa quy trình làm việc, giảm sự phụ thuộc vào tài nguyên kỹ thuật và đưa ý tưởng vào sản xuất nhanh hơn.
Các tính năng chính của Builder
- Hỗ trợ nhiều framework: Chuyển đổi thiết kế từ Figma thành mã sạch, có cấu trúc tốt, hỗ trợ các framework như React, Vue, Angular và nhiều hơn nữa.
- Tự động ánh xạ thành phần (Component Mapping): Tận dụng các thành phần code có sẵn khi khả dụng, đảm bảo tính nhất quán với codebase hiện tại và giảm sự dư thừa.
- Hướng dẫn tùy chỉnh (Custom Instructions): Cho phép lập trình viên tinh chỉnh mã được tạo ở cấp độ cá nhân hoặc nhóm, đảm bảo phù hợp với tiêu chuẩn code cụ thể.
- Hỗ trợ thiết kế responsive: Đảm bảo mã được tạo có thể thích ứng với nhiều kích thước màn hình và thiết bị mà không cần chỉnh sửa thêm.
Các gói đăng ký của Builder
- Miễn phí: Phù hợp cho cá nhân và nhóm làm việc với các dự án nhỏ, hỗ trợ tối đa 10 người dùng.
- Pro: $19/người dùng/tháng, dành cho các nhóm xây dựng dự án lớn hơn, với khả năng mở rộng linh hoạt.
- Enterprise: Giá tùy chỉnh, dành cho các tổ chức cần quy mô lớn, kiểm soát và hỗ trợ cao hơn.
📌 Lưu ý: Khi nhu cầu của bạn tăng lên, bạn có thể chọn các gói có khả năng mở rộng để giúp phát triển bền vững hơn.
4. Codia
Codia là một nền tảng AI giúp chuyển đổi thiết kế từ Figma thành mã sẵn sàng đưa vào sản xuất cho cả ứng dụng web và di động.

Codia có thể chuyển đổi thiết kế sang nhiều loại mã như:
- Web: HTML/CSS thuần, Tailwind, React, Vue
- Di động: iOS, Android, Flutter, Swift, SwiftUI, Objective-C, Java, Kotlin
Codia hoạt động dưới dạng plugin trên Figma, giúp nhà thiết kế và lập trình viên dễ dàng làm việc và cộng tác cùng nhau.
Các tính năng chính của Codia
- Tạo mã bằng AI: Chuyển đổi thiết kế từ Figma thành mã hoạt động được, giúp giảm thời gian phát triển và kết nối giữa nhà thiết kế & lập trình viên.
- Hỗ trợ đa nền tảng: Tạo mã chất lượng cao, sẵn sàng đưa vào sản xuất cho web, ứng dụng di động và cả framework Flutter.
- Công cụ thiết kế AI: Hỗ trợ nhà thiết kế từ giai đoạn lên ý tưởng đến sản phẩm cuối cùng bằng AI thị giác tiên tiến, giúp hiểu và tạo thiết kế từ văn bản hoặc hình ảnh đầu vào.
Các gói đăng ký của Codia
- Miễn phí: Dành cho sinh viên, giáo viên và freelancer. Hỗ trợ 30 lần tạo mã AI mỗi ngày và 5 lần xuất mã miễn phí khi đăng ký.
- Starter: $29/người dùng/tháng ($17/tháng nếu trả hàng năm), có số lần tạo mã AI không giới hạn và 300 lượt xuất mã mỗi tháng.
- Pro: $49/người dùng/tháng ($29/tháng nếu trả hàng năm), dành cho lập trình viên chuyên nghiệp và nhóm, cung cấp các tính năng cao cấp hơn.
📌 Lưu ý: Nếu bạn muốn thử nghiệm miễn phí, gói Free sẽ cho phép bạn tạo và xuất mã AI với số lượng hạn chế.
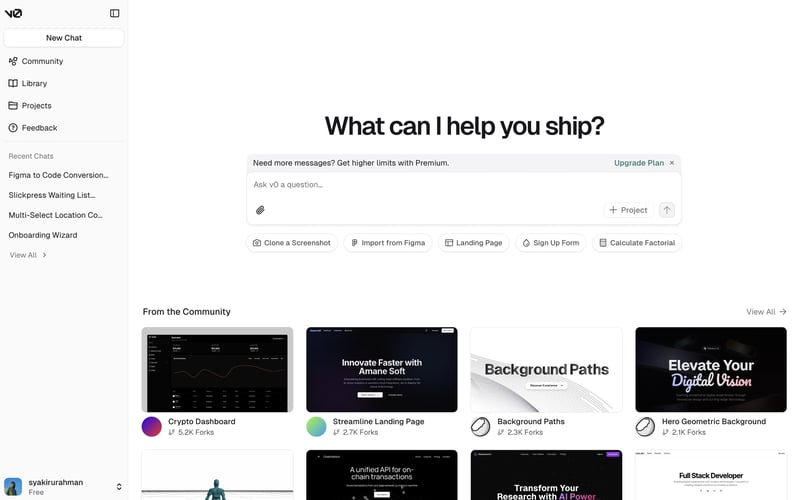
5. v0
v0 là một công cụ AI do Vercel phát triển, chuyên tạo mã dựa trên mô tả của người dùng.

Với v0, bạn có thể tạo một ứng dụng hoàn chỉnh chỉ bằng cách nhập prompt mô tả yêu cầu. Công cụ này hỗ trợ các framework như React, Next.js, Tailwind, Shadcn và cho phép xem trước mã được tạo.
Ngoài ra, v0 còn có tính năng chuyển đổi hình ảnh hoặc thiết kế thành mã, giúp mở rộng khả năng trong quy trình design-to-code.
Các tính năng chính của v0
- Tạo UI bằng Generative AI: Viết mô tả và công cụ sẽ tạo ra giao diện người dùng với mã React chất lượng cao.
- Tạo mã bằng AI: Sử dụng AI tiên tiến để tạo mã nhanh chóng, tiết kiệm thời gian.
- Tích hợp linh hoạt: Hỗ trợ Shadcn UI và Tailwind CSS, giúp dễ dàng áp dụng vào dự án.
- Tuỳ chỉnh đa dạng: Cung cấp nhiều thiết kế UI do AI tạo ra, có thể tuỳ chỉnh theo nhu cầu.
- Tạo prototype nhanh: Hỗ trợ thử nghiệm và chỉnh sửa nhanh chóng các ý tưởng sản phẩm mới.
Cách sử dụng v0
- Đăng ký tài khoản trên trang web chính thức của v0.
- Nhập mô tả bằng văn bản hoặc tải lên hình ảnh/thiết kế, công cụ sẽ tự động tạo mã tương ứng.
- Xem trước mã theo thời gian thực, chỉnh sửa và tối ưu trước khi tích hợp vào dự án.
- Nhập thiết kế từ Figma: Nhấn nút "Import from Figma", nhập liên kết thiết kế từ Figma để chuyển đổi thành mã.
📌 Lưu ý: Kích thước thiết kế Figma có thể bị giới hạn theo gói đăng ký. Với file lớn, có thể cần nâng cấp tài khoản.
Các gói đăng ký của v0
- Miễn phí: $0/tháng, dành cho cá nhân muốn trải nghiệm nền tảng.
- Premium: $20/tháng, giới hạn tin nhắn AI cao hơn.
- Team: $30/người dùng/tháng, dành cho nhóm làm việc.
- Enterprise: Giá tùy chỉnh, dành cho doanh nghiệp cần bảo mật và hiệu suất cao.
📌 Nếu bạn muốn thử nghiệm, có thể đăng ký gói miễn phí để khám phá tính năng trước khi nâng cấp!
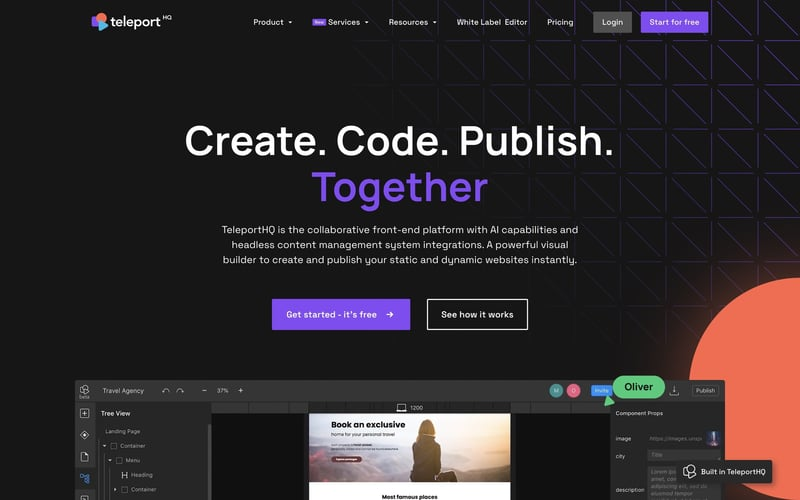
6. TeleportHQ
TeleportHQ là một nền tảng front-end hỗ trợ AI dành cho việc thiết kế và phát triển web. Nó cung cấp trình xây dựng giao diện trực quan, giúp bạn tạo và xuất bản website tĩnh & động nhanh chóng.

TeleportHQ hỗ trợ lập trình viên và nhà thiết kế làm việc nhóm với các tính năng như tạo mã thời gian thực, tích hợp Figma, hỗ trợ nhiều framework (React, Next.js, Vue, Angular). Ngoài ra, nền tảng này còn cung cấp dịch vụ hosting cho các dự án được phát triển trực tiếp trên đó.
Các tính năng chính của TeleportHQ
- Trình tạo website bằng AI: Sử dụng AI từ OpenAI để tạo mã dựa trên mô tả của người dùng.
- Tích hợp Figma: Cho phép chuyển đổi thiết kế từ Figma thành mã, đồng thời chỉnh sửa thêm trong TeleportHQ.
- Cộng tác thời gian thực: Cung cấp môi trường làm việc chung để nhà thiết kế và lập trình viên cùng chỉnh sửa dự án.
- Xuất mã linh hoạt: Cho phép xuất mã cuối cùng bằng nhiều framework JavaScript.
- Tùy chỉnh nâng cao: Hỗ trợ Style Inspector Panel và CSS classes để kiểm soát chi tiết giao diện.
Hướng dẫn bắt đầu với TeleportHQ
- Đăng ký tài khoản miễn phí trên trang web chính thức.
- Tạo dự án mới bằng trình xây dựng giao diện trực quan.
- Nhập thiết kế từ Figma và chỉnh sửa trực tiếp.
- Cộng tác với nhóm trong thời gian thực.
- Xuất mã hoàn chỉnh hoặc host trực tiếp trên TeleportHQ.
Các gói đăng ký của TeleportHQ
- Miễn phí: $0/tháng, cho phép tạo, chia sẻ, xuất bản dự án.
- Professional: $9/người dùng/tháng, dành cho nhóm cần cộng tác trên dự án phức tạp và dùng tên miền tùy chỉnh.
- Agency: Giá tùy chỉnh, dành cho công ty, agency cần quản lý nhiều dự án và có yêu cầu hosting riêng biệt.
📌 Hỗ trợ kỹ thuật: Nếu cần tư vấn chuyên sâu, TeleportHQ cung cấp các buổi đào tạo và hỗ trợ với giá từ $80 (1 giờ) đến $480 (8 giờ).
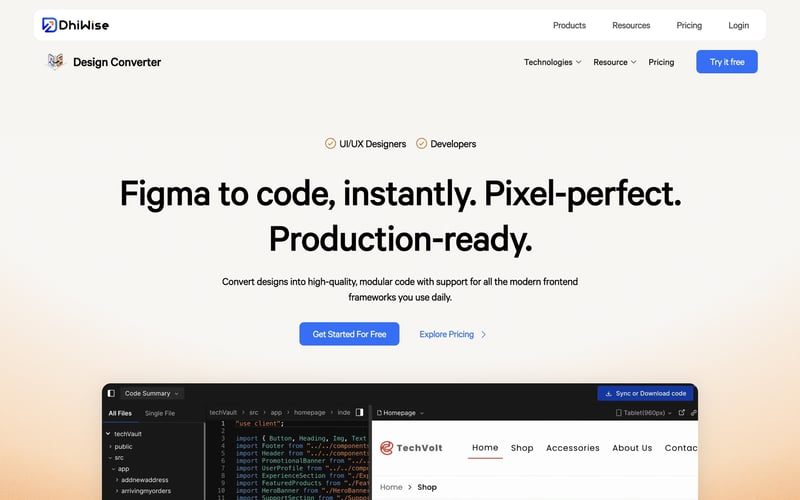
7. Dhiwise Design Converter
Dhiwise Design Converter là một công cụ AI hỗ trợ chuyển đổi thiết kế Figma thành mã code React, Next.js, Flutter, và Shopify Liquid. Công cụ này giúp lập trình viên tự động hóa các tác vụ lặp lại, đảm bảo mã tạo ra có cấu trúc tốt, dễ mở rộng và sẵn sàng triển khai trên nhiều thiết bị khác nhau.

Dhiwise hoạt động dưới dạng plugin trên Figma và trình chỉnh sửa (Editor) trên nền tảng web của họ.
Các tính năng chính của Dhiwise Design Converter
- Chuyển đổi Figma thành mã: Tự động dịch thiết kế thành mã modular, sạch với tính năng mapping layer và component.
- Hỗ trợ nhiều framework: Tạo mã tối ưu cho React, Next.js, Flutter, Shopify Liquid.
- Tự động tạo giao diện responsive: Bố cục sẽ tự động thích ứng với các kích thước màn hình mà không cần chỉnh sửa thêm.
- Tích hợp với hệ thống thiết kế: Đồng bộ với các hệ thống như Tailwind, Chakra UI để đảm bảo phong cách giao diện nhất quán.
- Xem trước & cộng tác: Cung cấp bản xem trước tương tác, giúp nhóm và khách hàng đánh giá và phản hồi theo thời gian thực.
Cách bắt đầu với Dhiwise Design Converter
- Đăng ký tài khoản trên nền tảng Dhiwise.
- Kết nối file thiết kế Figma để công cụ tự động chuyển đổi thành mã.
- Xem trước mã & chỉnh sửa trong Editor trên web.
- Tích hợp với hệ thống thiết kế như Tailwind hoặc Chakra.
- Xuất mã hoàn chỉnh (nếu có gói trả phí).
Các gói đăng ký của Dhiwise
- Basic (Miễn phí): Tạo ứng dụng không giới hạn, nhưng không thể xuất mã.
- Pro ($149/người/năm): Xuất mã cho 30 màn hình.
- Enterprise (Giá tùy chỉnh): Xuất mã cho hơn 1.000 màn hình, tùy theo nhu cầu doanh nghiệp.
📌 Nếu bạn chỉ cần thử nghiệm chuyển đổi thiết kế thành mã, có thể đăng ký gói Basic miễn phí!
8. CodeParrot
CodeParrot là một nền tảng AI hỗ trợ chuyển đổi thiết kế Figma và ảnh chụp màn hình thành mã code frontend sẵn sàng triển khai. Công cụ này giúp lập trình viên tạo giao diện người dùng đẹp mắt một cách nhanh chóng.

CodeParrot hỗ trợ nhiều tech stack như React, Angular, Vue.js, giúp dễ dàng tích hợp vào các dự án hiện có. Đặc biệt, nó hoạt động dưới dạng tiện ích mở rộng (Extension) trên VSCode, giúp lập trình viên chuyển đổi thiết kế thành code mà không cần rời khỏi môi trường làm việc.
Các tính năng chính của CodeParrot
- Chuyển Figma thành mã: Tự động chuyển thiết kế Figma thành mã frontend chuẩn, sạch.
- Chuyển ảnh chụp màn hình thành mã: Phân tích ảnh chụp giao diện và tái tạo mã dựa trên thiết kế đó.
- Tích hợp với mã nguồn: Cho phép kết hợp với theme, component, và thư viện có sẵn trong dự án, đảm bảo tính nhất quán trong mã.
- Trợ lý AI Chat: Hỗ trợ lập trình viên tạo mã & khắc phục lỗi thông qua AI.
Cách bắt đầu với CodeParrot
- Cài đặt tiện ích mở rộng CodeParrot trên VSCode.
- Đăng nhập vào tài khoản Figma để có thể chọn thiết kế trực tiếp từ VSCode.
- Dùng thử miễn phí trong 14 ngày.
- Sau khi hết thời gian dùng thử, cần nâng cấp lên gói trả phí để tiếp tục sử dụng.
Các gói đăng ký của CodeParrot
- Pro ($19/người/tháng): Bao gồm Figma to Code, Screenshot to Code, tùy chỉnh theme & component, AI Chat Assistant.
- Team ($39/người/tháng - tối thiểu 3 người): Bao gồm tất cả tính năng của gói Pro, thêm khả năng tích hợp với theme, component & coding standards của dự án.
- Enterprise (Giá tùy chỉnh): Bao gồm tất cả tính năng của gói Team, hỗ trợ triển khai on-premise & không lưu dữ liệu.
📌 Nếu bạn đang tìm kiếm một công cụ mạnh mẽ để tích hợp trực tiếp vào VSCode, CodeParrot là một lựa chọn tuyệt vời!
9. Fronty
Fronty là một công cụ AI giúp chuyển đổi hình ảnh thành mã HTML & CSS chỉ trong vài phút, giúp người dùng tạo website nhanh chóng mà không cần biết lập trình.

Bằng cách tải lên một hình ảnh thiết kế, AI của Fronty sẽ phân tích bố cục và tạo ra mã HTML & CSS sạch, thân thiện với thiết bị di động và tối ưu SEO.
Các tính năng chính của Fronty
- Chuyển đổi ảnh thành HTML/CSS: Tự động phân tích thiết kế và xuất mã HTML & CSS chuẩn, responsive.
- Trình chỉnh sửa không cần code: Cung cấp editor trực tuyến giúp chỉnh sửa nội dung & thiết kế dễ dàng.
- Thiết kế thân thiện với SEO & di động: Đảm bảo website chạy mượt trên mọi thiết bị và tối ưu hóa hiệu suất.
- Dịch vụ hosting & tên miền tùy chỉnh: Hỗ trợ hosting, domain riêng, backup dữ liệu & uptime cao.
Cách bắt đầu với Fronty
- Đăng ký tài khoản trên trang web của Fronty.
- Tải lên một hình ảnh thiết kế.
- Fronty AI sẽ tạo mã HTML/CSS tương ứng.
- Chỉnh sửa nội dung và thiết kế bằng trình chỉnh sửa trực tuyến.
- Xuất bản website với domain riêng hoặc sử dụng hosting của Fronty.
Các gói đăng ký của Fronty
Freemium ($0/tháng):
- Hỗ trợ tối đa 3 người dùng.
- Cung cấp subdomain miễn phí nhưng có branding của Fronty.
Pro ($4.52/tháng):
- Hỗ trợ tối đa 10 người dùng.
- Tên miền tùy chỉnh, không có branding của Fronty.
Hosting mở rộng.
- Advanced ($9/tháng):
- Hỗ trợ tối đa 25 người dùng.
- Bao gồm tất cả các tính năng của gói Pro với hosting mạnh mẽ hơn.
📌 Nếu bạn không biết lập trình nhưng muốn tạo website từ thiết kế hình ảnh, Fronty là lựa chọn phù hợp! 🚀
10. UX Pilot
UX Pilot là nền tảng AI-powered UX/UI Design, giúp tạo wireframe và thiết kế giao diện nhanh chóng, đồng thời chuyển đổi thiết kế thành mã HTML/CSS.

Công cụ này được thiết kế cho chuyên gia UX, product team & startup founders muốn tối ưu quy trình thiết kế và phát triển giao diện.
Các tính năng chính của UX Pilot
- AI-Based UX Design Review: Đưa ra các gợi ý giúp cải thiện chất lượng thiết kế.
- Custom Workshop Generation: Tạo workshop UX tùy chỉnh để giải quyết các vấn đề cụ thể.
- High-Fidelity UI Design Generation: Tạo thiết kế pixel-perfect, đẩy nhanh quy trình làm UI.
- AI Wireframer: Tự động tạo wireframe cho desktop & mobile.
- Image to HTML/CSS Conversion: Chuyển đổi hình ảnh hoặc thiết kế thành mã HTML/CSS.
Cách bắt đầu với UX Pilot
- Đăng ký tài khoản miễn phí trên website của UX Pilot.
- Khám phá các tính năng với gói Free trial.
- Tạo wireframe, thiết kế UI hoặc chuyển đổi thiết kế thành code.
- Xuất sang Figma hoặc tải xuống mã HTML/CSS.
Các gói đăng ký của UX Pilot
Free ($0/tháng):
- 30 credits, tạo tối đa 5 màn hình.
Standard ($12/tháng):
- 420 credits, tạo 70 màn hình.
- Xuất thiết kế sang Figma & code.
Pro ($22/tháng):
- 1,200 credits, tạo 200 màn hình.
- Hỗ trợ Image-to-Design & unlimited screen flows.
📌 Nếu bạn là UX/UI designer và muốn giảm thời gian code giao diện, UX Pilot là lựa chọn đáng cân nhắc! 🚀
Kết luận
Chúng ta đã cùng điểm qua 10 công cụ AI mạnh mẽ giúp chuyển đổi thiết kế thành mã code sạch, sẵn sàng cho sản xuất. Những công cụ này đang cách mạng hóa cách các lập trình viên và designer làm việc, giúp họ cộng tác hiệu quả hơn và tăng tốc độ phát triển sản phẩm.
Tuy nhiên, không có công cụ nào hoàn hảo. Mã AI tạo ra vẫn cần một số tinh chỉnh để đảm bảo chất lượng và phù hợp với dự án thực tế.
Trong số đó, Anima là công cụ toàn diện nhất, vì:
- Có tính năng chat-based prompting, giúp tinh chỉnh & tùy chỉnh mã trực tiếp.
- Hỗ trợ xem trước theo thời gian thực, giúp tối ưu quy trình chỉnh sửa.
Nếu bạn muốn tối ưu hóa workflow của mình, đây là lúc nên thử nghiệm những công cụ này! Hãy test, trải nghiệm, và chọn ra giải pháp phù hợp nhất.
Cảm ơn các bạn đã theo dõi!
All rights reserved