Từ Helm Chart đến Developer UI chỉ trong 5 phút
Helm thật tuyệt vời… cho đến khi bạn đưa nó cho một lập trình viên.
Thực tế là, Helm được tạo ra cho những người hiểu về Kubernetes. Với tư cách là một kỹ sư DevOps, bạn có thể định nghĩa các triển khai phức tạp, quản lý cấu hình theo từng môi trường và tái sử dụng logic với templating.
Nhưng đối với hầu hết lập trình viên, các Helm chart lại gây hoang mang. Helm giả định người dùng đã có kiến thức nhất định về Kubernetes – điều mà nhiều lập trình viên không có. Và điều đó không sao cả. Họ nên tập trung vào việc xây dựng và phát hành sản phẩm, thay vì lo lắng về hạ tầng bên dưới.
Tuy nhiên, điều này lại gây ra vấn đề, vì lập trình viên trở nên quá phụ thuộc vào đội ngũ DevOps cho mọi thay đổi và triển khai nhỏ.
Helm tuyệt đấy, chỉ là không phải để làm giao diện người dùng.
Nhưng ta có thể sửa điều đó! Trong bài viết này, tôi sẽ hướng dẫn bạn cách biến bất kỳ Helm chart nào thành một giao diện đơn giản mà lập trình viên (thậm chí là người không chuyên) cũng có thể sử dụng. Chỉ mất chưa đến 5 phút thôi.
Sẵn sàng chưa? Bắt đầu nhé!
1. Cyclops
Cyclops là một công cụ mã nguồn mở cho phép bạn xây dựng nền tảng dành cho lập trình viên nội bộ từ các Helm chart. Về cơ bản, bạn nhập một Helm chart và Cyclops sẽ tự động tạo ra giao diện người dùng dựa trên đó.
Từ đó, lập trình viên có thể sử dụng giao diện này để cấu hình, triển khai và quản lý ứng dụng đang chạy trong cụm Kubernetes.
Cài đặt cực kỳ đơn giản – chỉ cần hai dòng lệnh:
kubectl apply -f https://raw.githubusercontent.com/cyclops-ui/cyclops/v0.18.2/install/cyclops-install.yaml &&
kubectl apply -f https://raw.githubusercontent.com/cyclops-ui/cyclops/v0.18.2/install/demo-templates.yaml
Để truy cập Cyclops UI, bạn chỉ cần port-forward dịch vụ của nó, hoặc nếu triển khai trong môi trường sản xuất thì có thể sử dụng ingress hoặc load balancer.
kubectl port-forward svc/cyclops-ui -n cyclops 3000:3000
Giờ bạn có thể truy cập Cyclops tại địa chỉ: http://localhost:3000/.
2. Lấy Helm Chart của bạn
Chắc chắn bạn đã có sẵn vài Helm chart – dùng cái nào cũng được. Nếu chưa có, bạn có thể dùng chart của tôi! Tôi đã tạo một chart với lệnh helm create và chưa chỉnh sửa gì cả.
Hãy xem sơ qua cấu trúc của chart.
Chart bao gồm 5 tài nguyên: deployment, service, service account, ingress và horizontal pod autoscaler. HPA và ingress mặc định bị tắt, nhưng bạn có thể bật chúng trong values.yaml.
my-chart/
├── Chart.yaml # Metadata about the chart (name, version, etc.)
├── values.yaml # Default configuration values
├── **values.schema.json** # Generated from the values.yaml
├── templates/
│ ├── deployment.yaml
│ ├── hpa.yaml # Off in default values
│ ├── serviceaccount.yaml.
│ ├── service.yaml
│ ├── ingress.yaml # Off in default values
└── .helmignore
Tôi sẽ sử dụng chart này để demo, nhưng bạn có thể dùng bất kỳ chart nào bạn có.
Tôi sẽ thêm một thứ nữa – tập tin schema. Chart của tôi không có sẵn values.schema.json, nhưng bạn có thể tạo tự động và chỉnh sửa lại nếu cần. Cyclops dùng file này để dựng UI.
3. Và đây là lúc hưởng thành quả
Giờ đến phần thú vị nhất.
Nếu bạn đã cài Cyclops, hãy mở nó trong trình duyệt. Bạn sẽ thấy một màn hình Modules trống – ta sẽ chuyển qua tab Templates trước.
Cyclops có sẵn vài template để bạn bắt đầu, nhưng ta sẽ thêm cái của riêng mình.
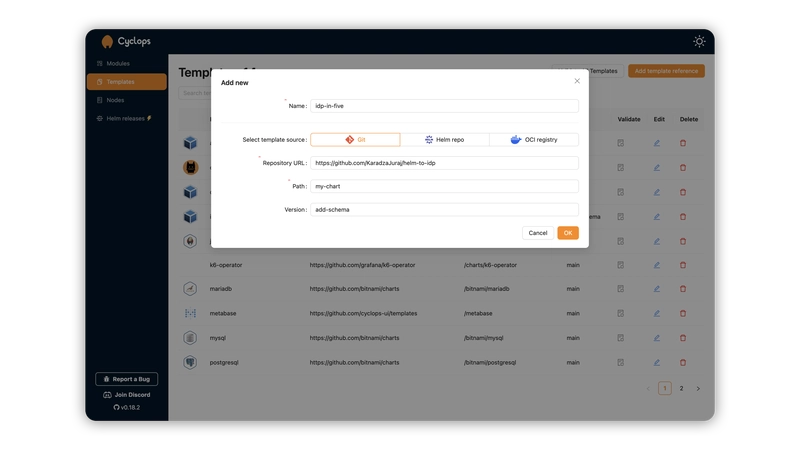
Nhấn nút Add template reference và nhập thông tin sao cho trỏ tới Helm chart của bạn.
⚠️ Nếu chart của bạn nằm trong repository riêng, bạn có thể xem hướng dẫn mở quyền truy cập ⚠️

Sau khi thêm chart xong, quay lại tab Modules. Vẫn là một màn hình trống, nhưng giờ ta sẽ triển khai module mới từ template đã thêm.
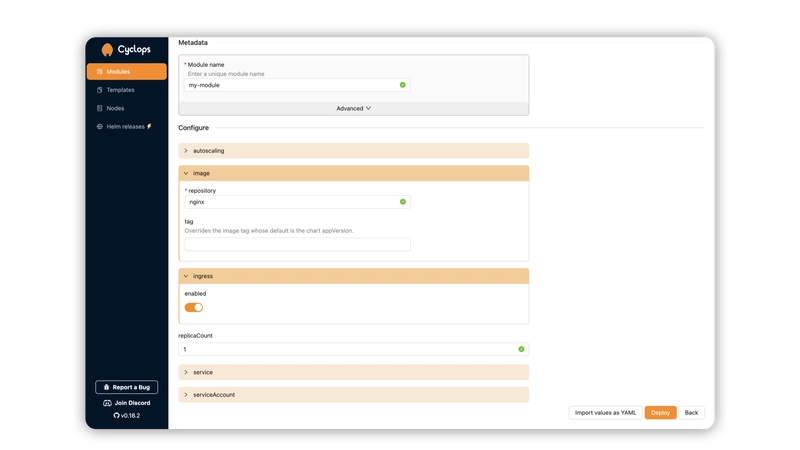
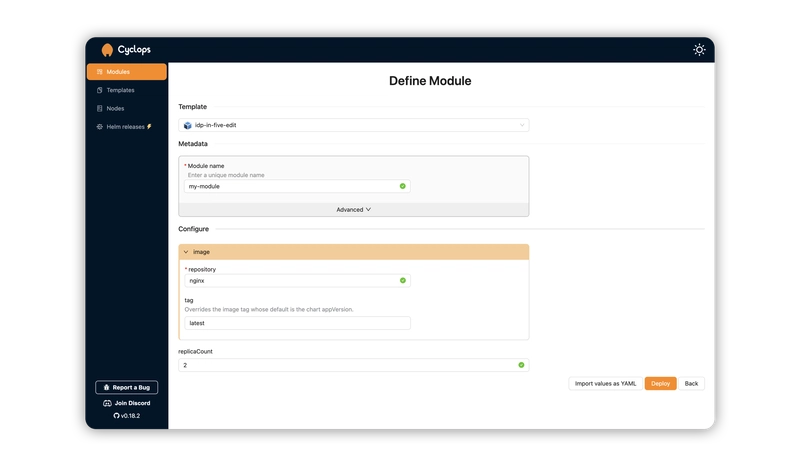
Bước đầu là chọn một template từ danh sách. Nhấn vào cái bạn vừa nhập. Nhớ cái values.schema.json chứ? Cyclops dùng file đó để tạo giao diện.

Như bạn thấy, các trường hiển thị ở đây tương ứng với các trường trong values.schema.json. Nếu bạn thay đổi schema, ví dụ như xóa vài trường, UI sẽ thay đổi tương ứng.

Cyclops không chỉ là một giao diện đẹp cho Helm chart. Khi bạn điền form do template tạo, bạn có thể triển khai nó thành module! Cyclops có thể:
- Triển khai trực tiếp vào cluster, hoặc
- Đẩy cấu hình lên Git (nếu bạn thích GitOps hơn)

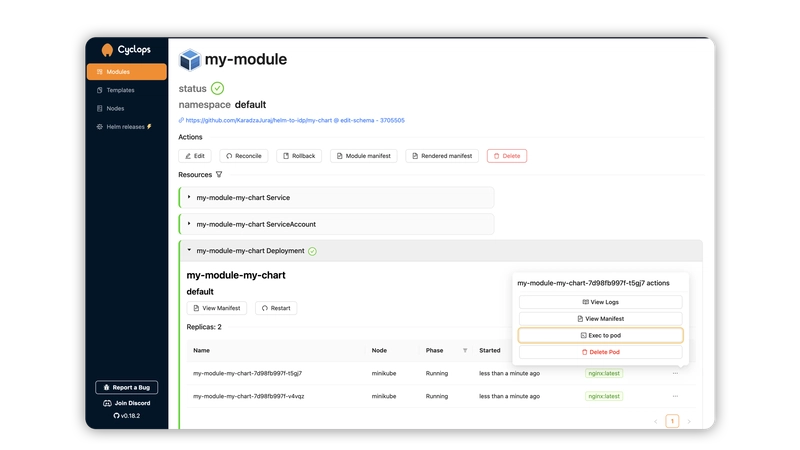
Dù cách nào, kết quả cuối cùng là Helm chart được triển khai vào cluster với các giá trị đã nhập qua UI.
Từ đây, lập trình viên có thể dễ dàng:
- Khởi động lại ứng dụng
- Truy cập logs
- Kiểm tra trạng thái
- Chỉnh sửa cấu hình
- Và nhiều hơn nữa...
Kết luận
Helm chart có thể khiến nhiều lập trình viên nản lòng, nhưng một giao diện đơn giản thì lại rất được đón nhận.
Bằng cách ẩn đi sự phức tạp của Kubernetes và chỉ hiển thị những tùy chọn cần thiết thông qua UI, bạn đã tạo ra một quy trình an toàn hơn, nhanh hơn và độc lập hơn cho các developer.
Không còn phải nhờ DevOps cho từng thay đổi nhỏ. Không cần chuyển đổi ngữ cảnh để học Helm. Thay vào đó, lập trình viên có trải nghiệm tập trung, giúp họ tự tin phát hành mã nguồn.
Hy vọng bài viết sẽ giúp ích cho các bạn!
All rights reserved