🚀 Xây dựng Base Project với React 19, Tailwind v4, ShadCN và Vite - Phần 1: Giới thiệu & Setup Dự Án
⚡ Năm 2025 rồi, đừng để mình bị outdate! Công nghệ web đang thay đổi chóng mặt: React 19, Tailwind v4, Shadcn, Vite đều có những cải tiến đáng kể giúp code sạch hơn, build nhanh hơn, UI/UX mượt mà hơn.
Chả là ở công ty mình vừa được giao dựng một dự án từ đầu, thế nên nhân dịp này có công nghệ gì mới mình áp dụng hết đồng thời tổng hợp lại những thứ hay ho vừa học vừa làm, chia sẻ với anh em để cùng update kiến thức nhé!
Chắc hẳn anh em cũng đã gặp những tình huống như này?
- Code bị lặp lại quá nhiều: Không có bộ common component, mỗi màn một kiểu, copy-paste code khắp nơi, muốn sửa một thứ lại phải chỉnh cả tá file.
- Viết component quá abstract: Props truyền vào siêu nhiều nhưng khả năng tái sử dụng kém, mỗi lần customize lại phải sửa từng component.
- Không có chuẩn UI/UX thống nhất: Button, input, dialog, spacing mỗi màn một kiểu → sửa giao diện rất cực...
🔥 Vì thế, trong project này, mình kết ẻm Shadcn vãi. Nó giúp:
- Có sẵn common component theo chuẩn Radix UI, dễ tùy chỉnh, mở rộng.
- Tích hợp Tailwind, giúp code UI nhanh, không cần viết CSS tay nhiều.
- Code gọn, không bị over-abstracted, dễ maintain.
📢 Mới vài tuần trước, lão đầu trọc đeo kính ShadCN đã cập nhật để tích hợp với Tailwind v4. Vậy nên, hôm nay chúng ta cài đặt base project với ShadCN mới nhất nhé!
Hôm nay chúng ta sẽ làm gì?
✅ Cài đặt Vite + React 19 + TypeScript
✅ Cấu hình Tailwind CSS v4
✅ Add 1 vài component với ShadCN
Bắt đầu thôi! Ở dưới comment mình có để link hướng dẫn setup của shadcn nhé ae, ae lấy code thêm từ đó nhé 🔥
Bước 1: Tạo Project với Vite
Trước tiên, đảm bảo bạn đã cài Node.js 20+ và một package manager như pnpm, yarn hoặc npm.
Tạo project mới với Vite:
npm create vite@latest
Hiện tại, Vite đang ở bản 6.3.1, chọn Yes → đặt tên project → chọn React → chọn TypeScript.

Bước 2: Cài đặt TailwindCSS v4
Cài đặt TailwindCSS:
npm install tailwindcss @tailwindcss/vite
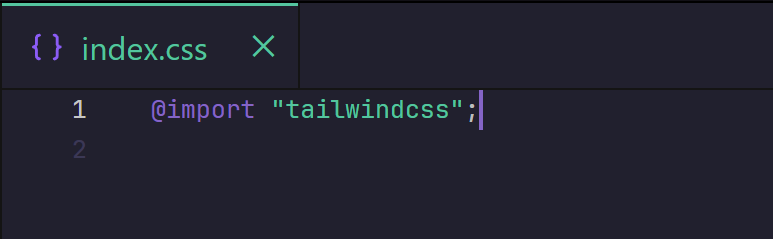
Xóa hết nội dung trong src/index.css và thêm vào:

🔥 Tailwind v4 đã sẵn sàng để chiến!
Bước 3: Cấu hình TypeScript Paths
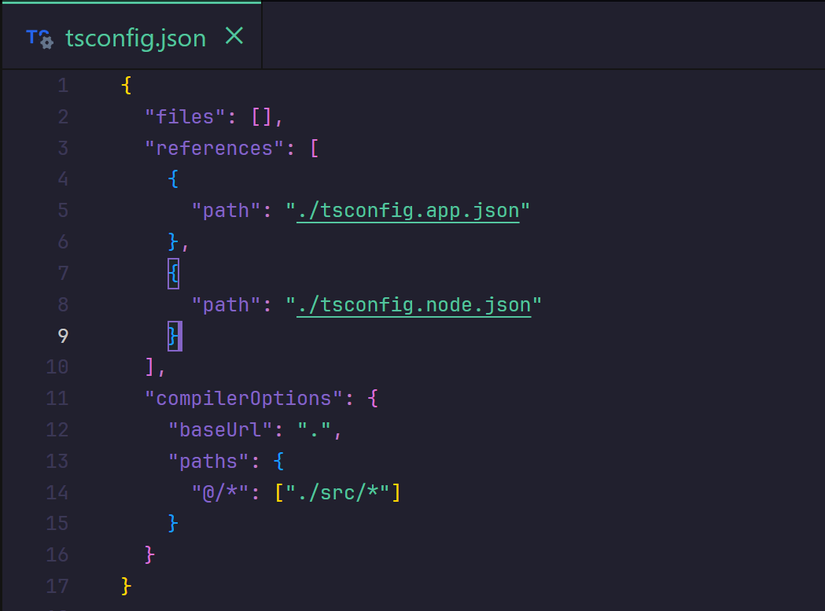
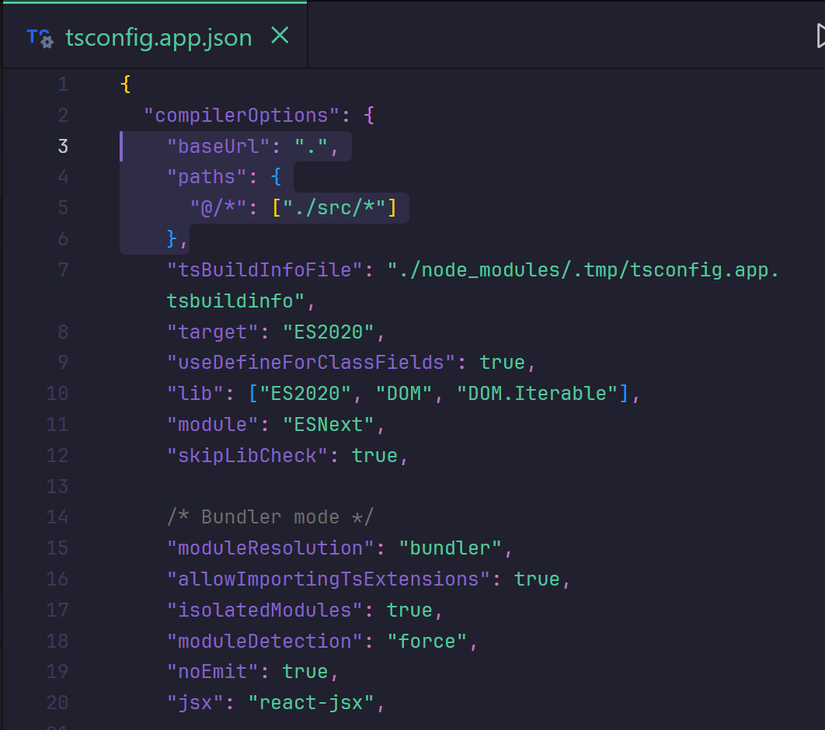
Vite hiện tại chia cấu hình TypeScript thành ba file. Chỉnh sửa tsconfig.json và tsconfig.app.json như sau:
Thêm alias @/ vào tsconfig.json, giờ import file chỉ cần @/components/Button thay vì src/components/Button nữa ;v!


Bước 4: Cấu hình Vite để hỗ trợ alias
Cài thêm @types/node để tránh lỗi
npm install -D @types/node
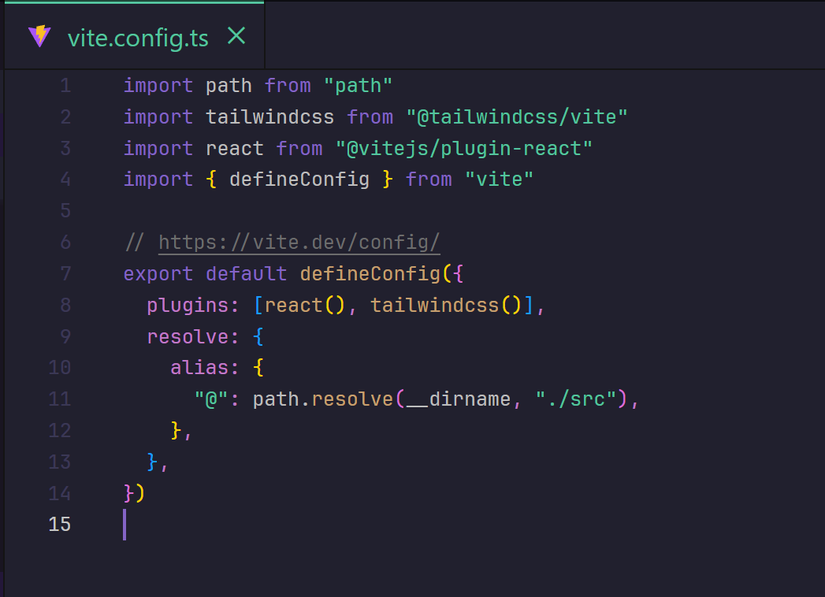
Mở vite.config.ts và cập nhật alias @/:

🔥 Vậy là project đã có alias để dễ quản lý file!
Bước 5: Setup ShadCN
Chạy lệnh sau để khởi tạo ShadCN:
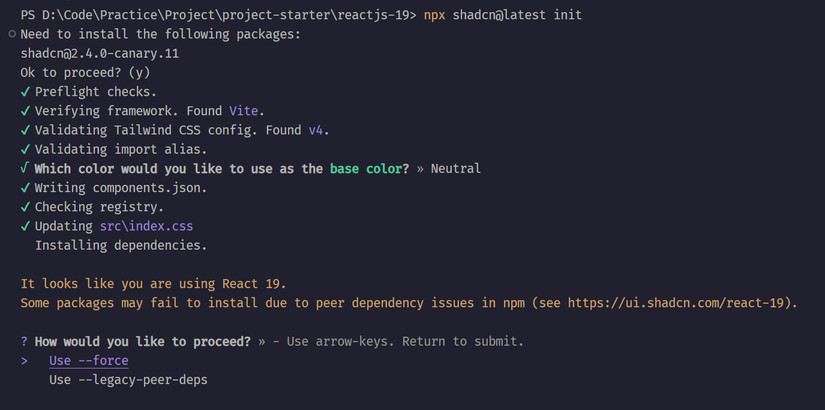
npx shadcn@latest init
Hiện tại, bản mới nhất là canary.11 → Chọn base color là neutral & chọn use-force.

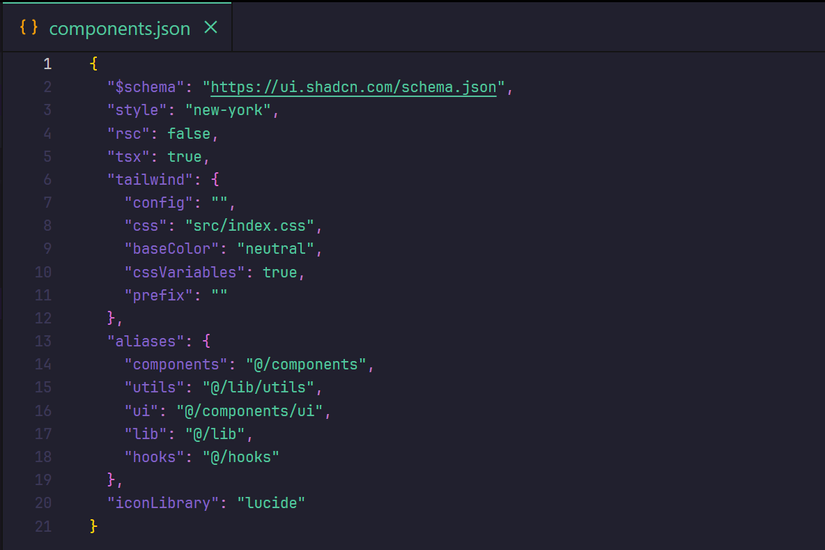
Sau khi setup, trong project sẽ có thêm file components.json giúp quản lý cấu trúc component.

Bước 6: Thêm thử 1 Component Button
Khác với các thư viện UI khác, ShadCN chỉ cài những component nào bạn cần, và bạn toàn quyền có thể custom nó. Chạy lệnh sau để thêm Button:
npx shadcn@latest add button
Sau khi chạy xong, code sẽ có file mới: src\components\ui\button.tsx

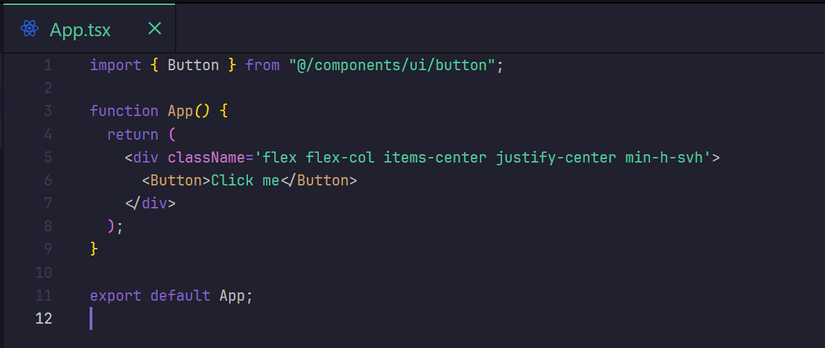
🔥 Giờ thử dùng Button trong App.tsx nhé!
Mở src/App.tsx và update code:

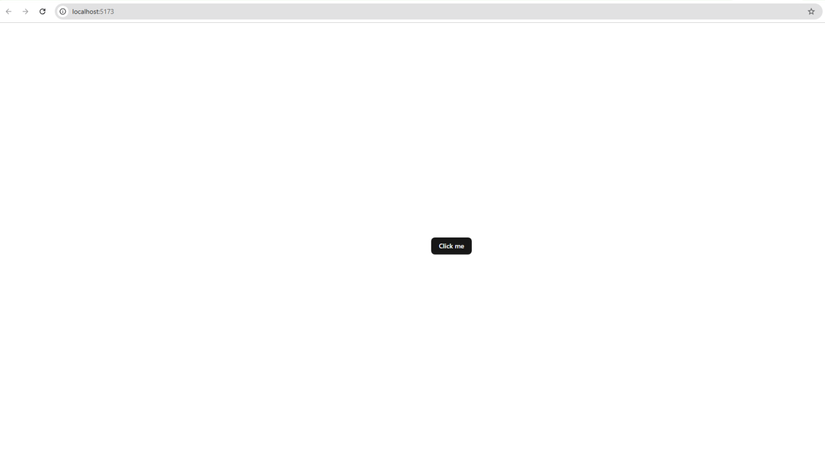
🔥 Lên hình như này là OK rồi nha anh em! 🎉

🎉 Kết luận
Vậy là bạn đã hoàn thành Phần 1 của series:
✅ Cài đặt Vite + React 19 + Tailwind v4
✅ Cấu hình TypeScript alias và Vite
✅ Thêm component UI đầu tiên với ShadCN
Link github: https://github.com/ngocla99/project-starter/tree/main/reactjs-19
Ở Phần 2, chúng ta sẽ tiếp tục với Prettier, ESLint và Import Sorted để giữ code sạch đẹp.
💬 Mình thấy dùng Shadcn cứ bị phê, còn ae thì sao?
All rights reserved