🚀 Xây dựng Base Project với React 19, Tailwind v4, ShadCN và Vite - Phần 2: Setup Prettier, ESLint & Import Sorted
Có ai từng sửa code của người khác mà không dám bật auto format chưa?!
Mình từng gặp case này: Codebase không có Prettier, ESLint từ đầu, mỗi người một format. Lúc vào fix bug hay làm tiếp, chỉ cần bấm save một phát là VSCode auto format cả file 😱. (khiến ae chỉ dám gõ chay, hoặc format 1 đoạn đã select)
Thế là git diff toàn thấy tên mình, trong khi thực tế chỉ sửa vài dòng. Sau này cần trace lỗi, team nhìn git blame toàn tên mình, trong khi bug có từ đời nào rồi (trace history thì vẫn ra thôi kk)
💡 Giải pháp: Nếu có một codebase rõ ràng, format convention ngay từ đầu, thì ai sửa cũng không sợ, code luôn sạch đẹp, dễ maintain!
Hôm nay chúng ta sẽ làm gì?
✅ Giải thích về Prettier, ESLint, Import Sorted
✅ Cài đặt và cấu hình chúng trong project
✅ Tự động format & lint code ngay trong VSCode
🔥 Làm xong phần này, codebase sẽ gọn gàng hơn, không còn chuyện "mỗi người một format" nữa!
Prettier là gì?
Prettier là một trình format code tự động theo quy tắc nhất định.
Không bắt lỗi code như ESLint, mà chỉ giúp định dạng code theo một chuẩn nhất định.
Lợi ích: Tự động format code khi save (tùy vào cài đặt của VSCode), giúp team theo 1 coding style.
ESLint là gì?
ESLint là một công cụ phân tích giúp phát hiện lỗi code sớm.
Khác với Prettier, ESLint bắt lỗi logic, lỗi cú pháp, best practices và có thể tuỳ chỉnh rule theo từng dự án.
Lợi ích: Phát hiện lỗi tiềm ẩn ngay trong editor (ví dụ: quên khai báo biến, lỗi React hooks...) Cho phép tuỳ chỉnh rule theo dự án.
Bây giờ, chúng ta sẽ setup từng công cụ!
Bước 1: Cài đặt Prettier
Cài đặt Prettier:

Tạo file .prettierrc để cấu hình Prettier. Đồng thời, cài đặt thêm prettier-plugin-tailwindcss để đảm bảo CSS của Tailwind cũng được format đúng chuẩn.
npm install -D prettier-plugin-tailwindcss
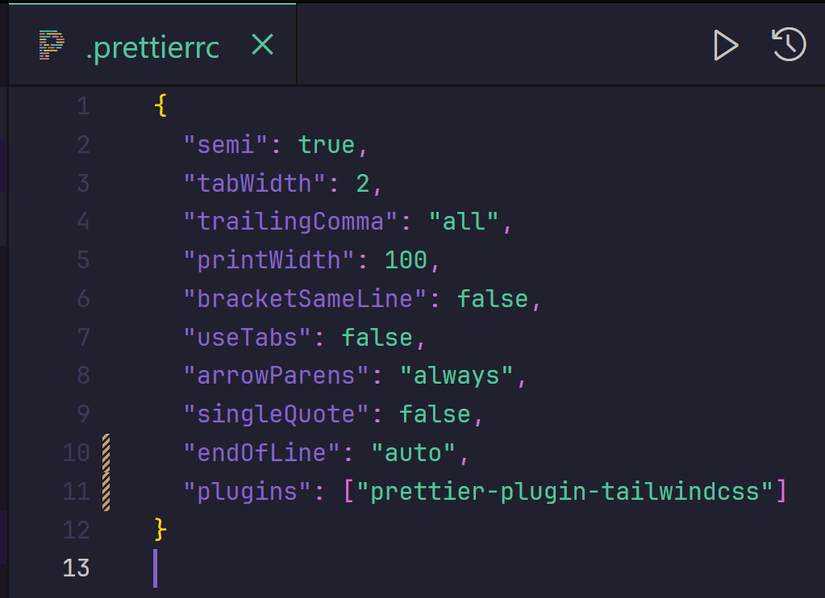
Thêm plugin vào file cấu hình .prettierrc.json:

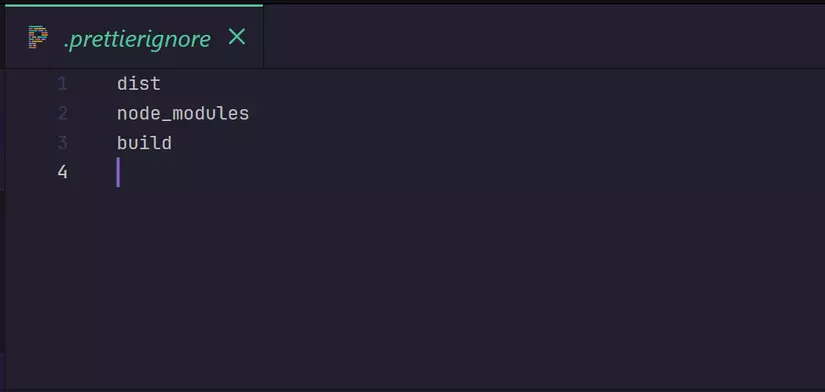
Thêm file .prettierignore để bỏ qua các file không cần format:

Test thử bằng lệnh:
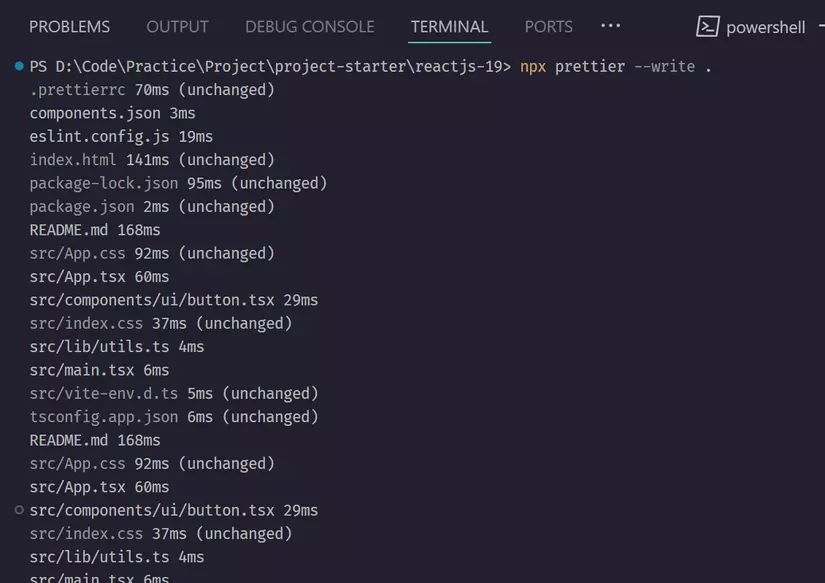
npx prettier --write .
 🔥 Tất cả code sẽ được format theo chuẩn ngay lập tức!
🔥 Tất cả code sẽ được format theo chuẩn ngay lập tức!
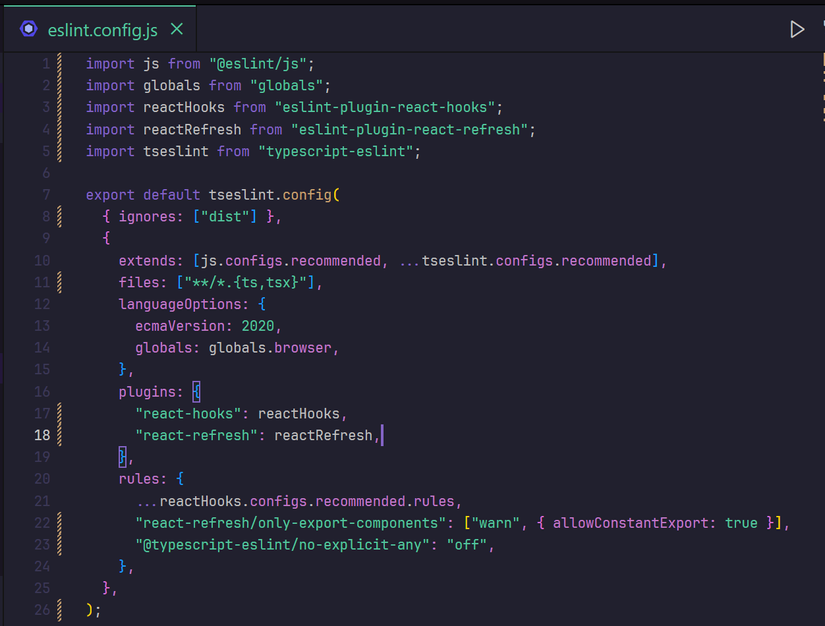
Bước 2: Cấu hình ESLint (dùng sẵn của Vite)
Với Vite + React 19 + TypeScript, ESLint đã được setup sẵn, chỉ cần chỉnh sửa nhẹ!
Nhưng mà... thật sự mà nói, ESLint đôi khi cũng khá "toxic", check quá gắt. Có lần ngồi fix bug, cuối cùng lại mất cả buổi để sửa mấy cái warning về type.
Vì thế, mình thường tắt cái check any đi cho đỡ đau đầu (chỉ dùng any khi thực sự cần thiết nha 😆).
Mở file .eslintrc.cjs (nếu chưa có, tạo mới) và chỉnh sửa như sau:
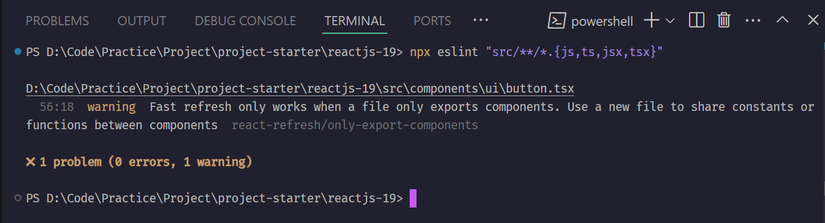
 Test thử bằng lệnh:
Test thử bằng lệnh:
npx eslint "src/**/*.{js,ts,jsx,tsx}"

🔥 ESLint sẽ quét toàn bộ project, báo lỗi và đề xuất cách fix!
Bước 3: Cài đặt Import Sorted
Việc giữ thứ tự import nhất quán cũng quan trọng không kém, vì nếu mỗi người một kiểu import, thì log git history sẽ lẫn lộn, khó trace lại ai sửa cái gì.
Dùng plugin @trivago/prettier-plugin-sort-imports để tự động sắp xếp import theo một thứ tự cố định mỗi khi format code!
Cài đặt plugin:
npm install -D @trivago/prettier-plugin-sort-imports
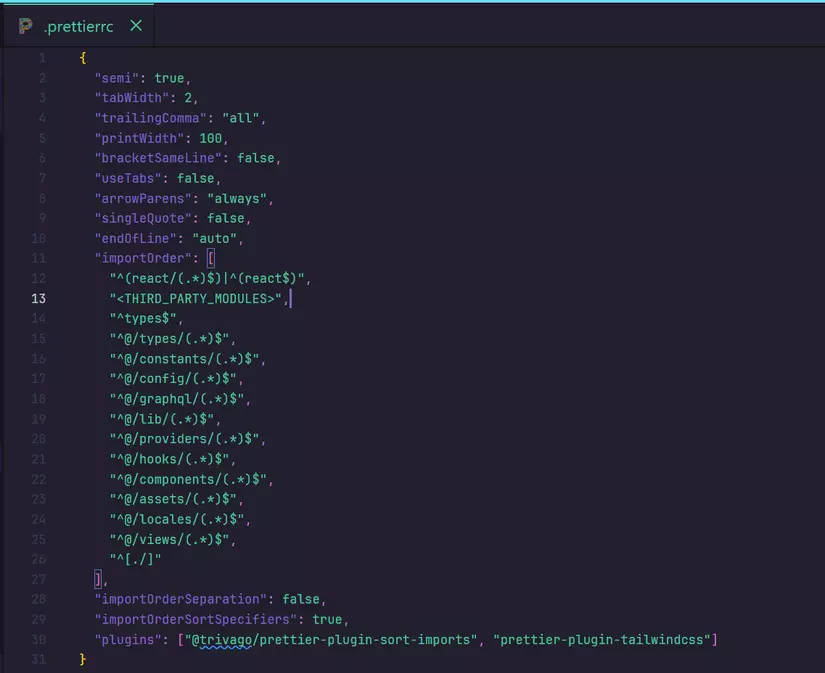
Cập nhật file .prettierrc để tích hợp sorting import vào Prettier:
 Cách hoạt động của config này:
Cách hoạt động của config này:
- Các thư viện core react sẽ lên trên cùng.
- Thư viện bên thứ ba (THIRD_PARTY_MODULES) đứng ngay sau.
- Các file trong @/type, @/constant..., @/views nhóm tiếp theo.
- Các import từ ./ (local files) để xuống cuối cùng.
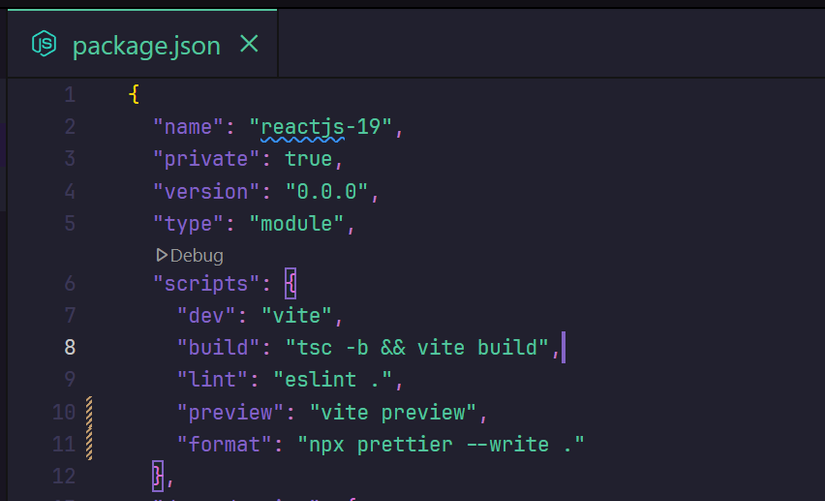
À quên bạn có thể thêm dòng này vào package.json để chạy Prettier nhanh chóng:
 Thử chạy bằng lệnh:
Thử chạy bằng lệnh:
npm run format
🔥 Tất cả import trong code sẽ tự động sắp xếp gọn gàng!
1 tip để bạn có thể format code dễ hơn thay vì Shift + Alt + Fđể format code giống mình thì mở VSCode, vào Settings (Ctrl + ,) → Tìm Format on Save → Bật lên.
Kết luận
Vậy là bạn đã hoàn thành Phần 2 của series:
✅ Cài đặt Prettier để format code tự động
✅ Cấu hình ESLint
✅ Tích hợp Import Sorted để sắp xếp import chuẩn chỉnh
👉 Ở Phần 3, chúng ta sẽ setup theme color, typography... để thống nhất UI/UX trong dự án!
Anh em thấy bộ config này thế nào? Có mẹo nào giúp codebase sạch hơn? Cùng chia sẻ nhé!
Link github: https://github.com/ngocla99/project-starter/tree/main/reactjs-19
Linkedin: https://www.linkedin.com/in/ngocla99/
All rights reserved