Xử lý sự kiện trong React: Hướng dẫn dành cho người mới bắt đầu
Xử lý các sự kiện như click chuột, gửi biểu mẫu (form), và nhấn phím là một phần cơ bản trong việc xây dựng giao diện người dùng tương tác.
Trong hướng dẫn này, chúng ta sẽ cùng tìm hiểu cách xử lý sự kiện trong React hoạt động như thế nào, điểm khác biệt chính so với JavaScript thuần, và các thực tiễn tốt nhất để giữ cho mã nguồn sạch sẽ và hiệu quả.
Sự kiện trong React là gì?
Trong React, các sự kiện được kích hoạt để phản hồi lại hành động của người dùng—giống như trong JavaScript thuần. Sự khác biệt là gì? React bọc các sự kiện gốc của trình duyệt bằng một hệ thống sự kiện tổng hợp (synthetic event), cung cấp một giao diện đồng nhất trên tất cả các trình duyệt.
Cú pháp xử lý sự kiện cơ bản
Dưới đây là ví dụ về một hàm xử lý click đơn giản trong React:
function MyButton() {
function handleClick() {
alert('Button was clicked!');
}
return <button onClick={handleClick}>Click Me</button>;
}
Trong đó:
onClickviết theo kiểucamelCase(khác vớionclicktrong HTML)- Bạn truyền vào một tham chiếu hàm, không phải chuỗi
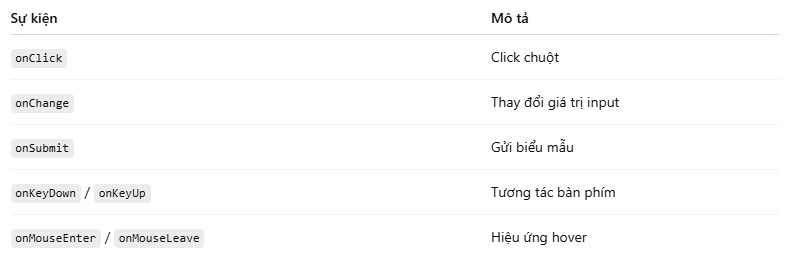
Các loại sự kiện phổ biến trong React

Xử lý Input trong Form
function FormExample() {
const [name, setName] = useState("");
function handleChange(e) {
setName(e.target.value);
}
return (
<input type="text" value={name} onChange={handleChange} />
);
}
React cung cấp quyền kiểm soát hoàn toàn đối với các phần tử form bằng cách xem chúng là controlled components (thành phần được kiểm soát).
Truyền tham số vào trình xử lý sự kiện
Bạn có thể truyền tham số bằng arrow function:
<button onClick={() => handleClick(id)}>Delete</button>
Hoặc dùng .bind (không khuyến khích trong component dạng hàm):
<button onClick={handleClick.bind(null, id)}>Delete</button>
Synthetic Event vs Native Event
React sử dụng hệ thống sự kiện tổng hợp (synthetic events), có đặc điểm:
- Hoạt động đồng nhất trên tất cả trình duyệt
- Gom nhóm sự kiện để tăng hiệu suất (hành vi này đã giảm đi từ React 17+)
Bạn vẫn có thể truy cập sự kiện gốc nếu cần bằng e.nativeEvent.
Best Practices
- Sử dụng arrow function hoặc viết riêng các hàm xử lý để mã dễ đọc
- Tránh viết hàm trực tiếp trong JSX trừ khi cần truyền props
- Nếu gắn listener thủ công (ví dụ
window.addEventListener), hãy đảm bảo huỷ chúng đúng cách
Mẹo bổ sung: Sự kiện tuỳ chỉnh trong React
Cần tạo tương tác tuỳ chỉnh giữa các component? Hãy truyền hàm xử lý qua props:
function Parent() {
function onChildClick() {
console.log("Child clicked");
}
return <Child handleClick={onChildClick} />;
}
function Child({ handleClick }) {
return <button onClick={handleClick}>Click me</button>;
}
Kết luận
Xử lý sự kiện trong React rất đơn giản khi bạn hiểu cú pháp và tư duy phía sau nó. Dù bạn đang quản lý input hay tạo ra các component tương tác nâng cao, hệ thống sự kiện tổng hợp và cách tiếp cận module của React giúp việc xử lý hành động của người dùng trở nên rõ ràng và mạnh mẽ.
Đã sẵn sàng nâng cấp? Hãy thử kết hợp xử lý sự kiện với các hook như useEffect hoặc cập nhật state qua context để xây dựng UI thông minh hơn nữa!
Chúc bạn code vui vẻ!
All rights reserved