Cuộc chạy đua công nghệ của những ông lớn. Và sự đào thải của ngành IT. Hiện tráng thấy nghiệp của IT Việt ngày càng cao. Yêu cầu trình độ càng cao , nhưng mức lương càng thấp. Những người có kih nghiệm lâu còn trụ nổi, sinh viên hay 1-2 năm kinh nghiệm khó mà sống trong tương lại gần.
Vậy theo bạn nếu không làm IT , bạn sẽ làm gì, công việc gì ?
Thanks for the great article! Understanding cost factors in Mobile App Development is crucial for businesses. Key elements include design complexity, features, platform choice, and development time. Partnering with experts like Dev Technosys ensures cost-effective, high-quality solutions that meet business needs, delivering seamless mobile experiences while maximizing ROI and efficiency.
Hello anh , hiện tại em đang có 1 vấn đề liên quan đến phần này xin được chỉ giáo :
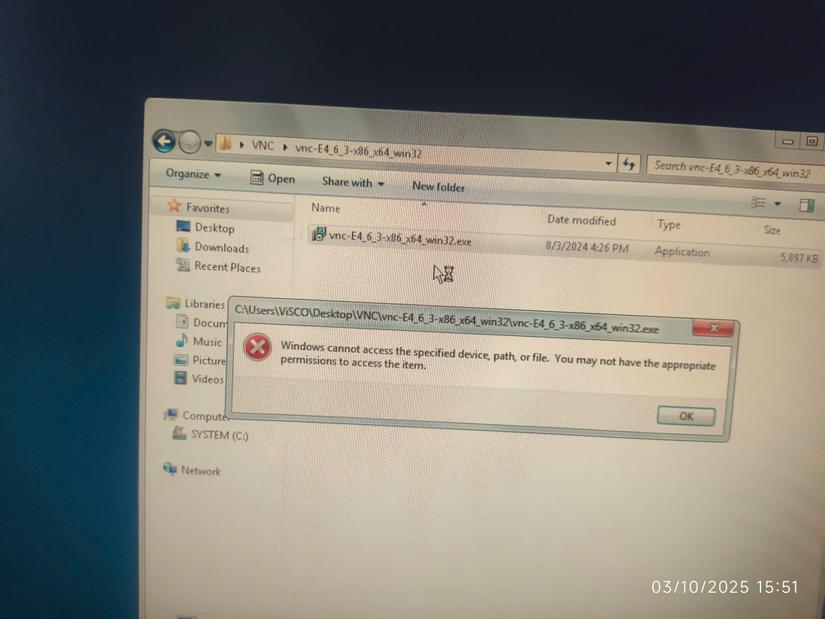
em có dùng 1 PC chạy windown 7 embeded standard . trên máy bị block hết các application (.exe ) và (msi ) chỉ có 1 số part chạy được . em đã thử rất nhiều cách .
tìm regestry , copy tên exe vào thư mục ổ c , thêm rule vào applocker , mà vẫn không chạy được .
mong anh chỉ giáo thêm ạ
xin cảm ơn !
THẢO LUẬN
AI có nhiều mảng, LLM (chatGPT bạn đang tìm hiểu là 1 Large Language Model) là một phần trong xử lý ngôn ngữ tự nhiên (Natural Language Processing). Nếu bạn quan tâm mảng này có thể xem qua bài này của mình nha https://viblo.asia/p/natural-language-processing-da-khien-cuoc-song-thong-minh-hon-nhu-the-nao-phan-1-EvbLbw8lVnk
bài viết hay quá. cảm ơn tác giả
Cuộc chạy đua công nghệ của những ông lớn. Và sự đào thải của ngành IT. Hiện tráng thấy nghiệp của IT Việt ngày càng cao. Yêu cầu trình độ càng cao , nhưng mức lương càng thấp. Những người có kih nghiệm lâu còn trụ nổi, sinh viên hay 1-2 năm kinh nghiệm khó mà sống trong tương lại gần.
Vậy theo bạn nếu không làm IT , bạn sẽ làm gì, công việc gì ?
Best blog post ever published so far! Visit here : https://login360.in/data-science-courses-in-chennai/
@0867706538 không hiểu lắm bạn có thể nói rõ hơn không ạ. cám ơn
viblo{welcome_to_cryptography}
good job bro
Thanks for the great article! Understanding cost factors in Mobile App Development is crucial for businesses. Key elements include design complexity, features, platform choice, and development time. Partnering with experts like Dev Technosys ensures cost-effective, high-quality solutions that meet business needs, delivering seamless mobile experiences while maximizing ROI and efficiency.
Phần Private method, mình đang cho Ruby version mấy vậy bạn? Mình thử Ruby 3 vẫn work bình thường á.
hay ah
Kế toán và kiểm toán: AI chưa chắc thay thế được việc đi tò đâu :v
mới tìm hiểu, chưa biết gì về AI thì nên tìm hiểu từ bài nào ấy bạn ơi
có thể public source ko bạn ?
https://www.facebook.com/groups/j2team.community/posts/2302319523433488/
trước có vụ dùng chùa của bên tiktok ý, b có thể tham khảo
Hello anh , hiện tại em đang có 1 vấn đề liên quan đến phần này xin được chỉ giáo : em có dùng 1 PC chạy windown 7 embeded standard . trên máy bị block hết các application (.exe ) và (msi ) chỉ có 1 số part chạy được . em đã thử rất nhiều cách . tìm regestry , copy tên exe vào thư mục ổ c , thêm rule vào applocker , mà vẫn không chạy được . mong anh chỉ giáo thêm ạ
xin cảm ơn !
mong anh chỉ giáo thêm ạ
xin cảm ơn !
chat nhu nc cat
I really like your site it’s very impressive. Thanks for the inspiration! I really appreciate people like you! Visit here : https://login360.in/digital-marketing-classes-in-chennai/
Thanks
Không